Junio 18, 2013
estebanvalerioh
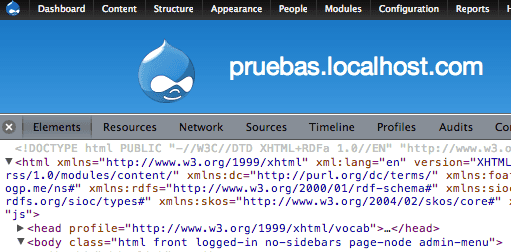
Drupal por defecto agrega varias clases de HTML en el body de nuestras páginas, las cuales son útiles cuando estamos creando un tema personalizado, porque nos permite crear reglas de CSS basados en las páginas donde estemos. En la siguiente imagen vemos un ejemplo de las clases por defecto, que se usan la etiqueta <body> en Drupal 7.
¿Qué sucede si para facilidad de nuestro trabajo, necesitamos agregar nuevas clases en el <body>? A continuación, les muestro una forma de hacerlo.
- Implementación de la función template_preprocess_html( ).
Primero debemos saber que todo tema en Drupal tiene un archivo llamado template.php, es en este archivo donde vamos a colocar nuestro código para realizar nuestro objetivo.
En el archivo template.php creamos la función template_preprocess_html(), cambiando la palabra template por el nombre de nuestro tema. Como vemos a continuación:
/**
* Implements template_preprocess_html().
*/
function mitema_preprocess_html(&$variables, $hook) {
global $user;
// Adds user roles as html body classes.
foreach($user->roles as $role) {
$role = str_replace(' ', '-', strtolower($role));
if (!in_array($role, $variables['classes_array'])) {
$variables['classes_array'][] = $role;
}
}
$variables['classes_array'][] = 'clase-extra-1';
$variables['classes_array'][] = 'clase-extra-2';
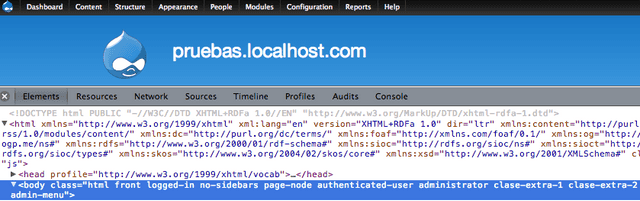
}En el ejemplo anterior lo que hago es asignar como clases el nombre del rol que tenga asignado el usuario que está en nuestra página, además de agregar dos clases extra. Si limpiamos caché y vemos la parte del <body> del html de nuestras páginas, debemos ver las clases agregadas, como en la siguiente imagen:
Espero les sea de mucha utilidad.
Saludos!