Mayo 14, 2014
enzo
Para los Drupal backend developer los formularios personalizados es el pan de cada día, bueno hoy vengo a compartirles como usar campos de tipo Date para que nuestros formularios sean mas atractivos para los usuarios finales.
Lo primero que debemos hacer es instalar el modulo Date es nuestro sitio web, el cual cuanta con la definición de nuevos tipos de field que utilizaremos a continuación.
- Agregar campo date.
Dentro de nuestros formularios personalizados solo debemos utilizar el nuevo tipo de campo date, como se muestra en el siguiente listado de código.
$form['dob'] = array(
'#type' => 'date',
'#title' => "Your Birth Date"
);
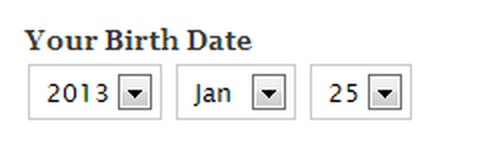
El código anterior crear un campo similar al mostrado en la siguiente imagen.
La validación de meses en años bisiestos ya esta incluida, así como el numero de días por mes.
- Usar campo date con date picker.
Para hacer nuestra interfaz un poco mas amigable para el usuario final podemos usar el sub modulo Date Popup incluido en el modulo Date que nos permite usar un date picker, como podemos ver en el siguiente código.
$form['dob'] = array(
'#type' => 'date_popup',
'#title' => t("Your Birth Date"),
'#description' => t('Please select your birth date'),
'#required' => TRUE,
'#date_format' => 'Y-m-d',
'#attributes' => array('autocomplete' =>'off','readonly' => 'readonly'),
'#default_value' => date('Y-m-d'),
);Como podemos ver podemos definir un valor por defecto que hare que cuando se haga click en el campo y se active el Date Picker el calendario este en la fecha determinada, además también es posible escoger en que formato se devolver la fecha luego de seleccionada.
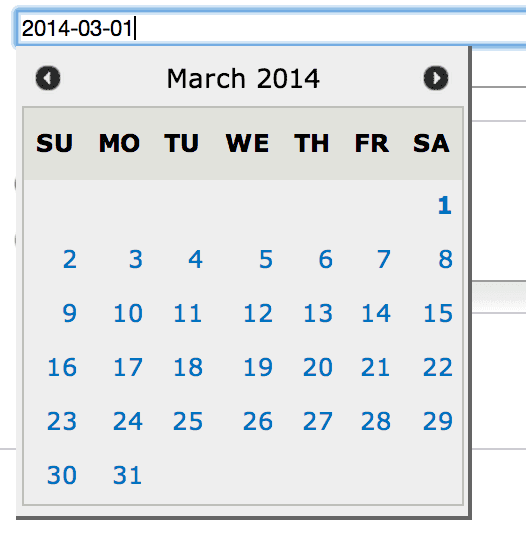
Al ejecutar nuestro formulario obtendríamos un resultado similar a la siguiente imagen luego de que el usuario haya hecho clic en el campo.
En cualquiera de las 2 opciones anteriores al hacer el submit del formulario la fecha estará en la variable dob del formulario.
- Usar Date Picker son el modulo Date.
Como dijimos antes el modulo Date permite que usemos nuevos tipos de campos, pero la librería de Date Picker esta incluida en el core de Drupal en misc/ui/jquery.ui.datepicker.min.js y por tanto lo podemos usar en cualquier formulario que deseemos.
Por ejemplo si tenemos una vista com un filtro expuesto de tipo fecha, podríamos utilizar el siguiente código para activar el Date Picker.
$('.admin-content .views-exposed-form #edit-schedule-date-wrapper #edit-schedule-date-max').datepicker({
dateFormat: "yy-mm-dd"
});El selector cambiara dependiendo del formulario al que lo desea agregar, para esta tarea también posible activarlo desde la interfaz del modulo de Views usando el modulo Better Exposed Filters.
Si desea mas información acerca de las opciones del Date Picker puede verlo en la documentación oficial en http://docs.jquery.com/UI/Datepicker.
Espero que haya sido de su agrado.