Junio 09, 2014
Pablo
- EL Problema.
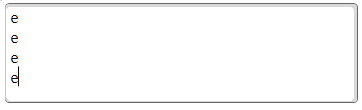
Para los desarrolladores en WPF, no es nada extraño encontrarse con el Bug existente en el RichTextbox, que consiste en la escritura de todo su contenido en una sola columna hacia abajo, como pudiera alojar un solo carácter por linea como muestra la imagen
Esto ocurre al no colocarse un ancho especifico al control, muchas personas optan por ponerle una width especifica lo cual no siempre es factible o lo más correcto en el diseño, o por hacerle un Binding al FlowDocument del RichTextBox ya sea al mismo control como muestra el siguiente código o al contenedor del mismo, ambas opciones solucionan el problema pero son muy molestas ya que hay que hacerlo cada vez que se crea un control de este tipo.
<RichTextBox Name="rtbBox">
<FlowDocument Name="rtbFlowDoc" PageWidth="{Binding ElementName=rtbBox, Path=ActualWidth}" />
</RichTextBox>- La solución.
Crear un estilo que construya el Template del control y le agregue el Binding a un contenedor interno como muestra el siguiente estilo, donde existe un grid llamado
gridStyleWidth con Width=“auto” que es el elemento del cual el contenedor del RichTextBox tomara su ancho en el ScrollViewer Width=“{Binding ElementName=gridStyleWidth, Path=ActualWidth}“.
<Style x:Key="RichTextBox" TargetType="{x:Type RichTextBox}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type RichTextBox}">
<Grid x:Name="gridStyleWidth" Width="auto">
<Border
Name="Border"
CornerRadius="4"
Padding="0"
BorderBrush="#676767"
BorderThickness="0.5 1 1 1">
<Border.Background>
<!-- Este es el borde que muestra la sombra -->
<LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1">
<GradientStop Color="#d9d9d9" Offset="-0.1" />
<GradientStop Color="#d9d9d9" Offset="1.2" />
</LinearGradientBrush>
</Border.Background>
<Border CornerRadius="4,4,4,5.5"
Margin="0.8,2.5,3.25,1"
BorderThickness="0,0,0,0"
BorderBrush="#bababa">
<Border.Background>
<LinearGradientBrush StartPoint="0,0.5" EndPoint="1,0.5">
<GradientStop Color="white" Offset="-2" />
<GradientStop Color="White" Offset="0.15" />
</LinearGradientBrush>
</Border.Background>
<ScrollViewer VerticalAlignment="Stretch" Width="{Binding ElementName=gridStyleWidth, Path=ActualWidth}" HorizontalAlignment="Stretch" x:Name="PART_ContentHost" BorderThickness="10" Margin="0" >
</ScrollViewer>
</Border>
</Border>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="IsEnabled" Value="False">
<Setter TargetName="Border" Property="Background" Value="{StaticResource DisabledBackgroundBrush}"/>
<Setter TargetName="Border" Property="BorderBrush" Value="{StaticResource DisabledBackgroundBrush}"/>
<Setter Property="Foreground" Value="{StaticResource DisabledForegroundBrush}"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>Al aplicar este estilo se soluciona el problema y se puede aplicar automáticamente poniendo en el Key del estilo el nombre del control de la siguiente manera
x:Key=“{x:Type RichTextBox}”
Muchas gracias por leer el post espero que les sea de ayuda!! 😎