Enero 21, 2015
enzo
Hoy finalmente decidí instalar Backdrop CMS, el cual libero el 15 de enero de 2015 su primer version 1.0.
Aquí no voy a comparar si es mejor o no que Drupal 7, solo voy a informar los cambios que vi y lo complejo que encontré el proceso para migrar un módulo de Drupal 7 al Backdrop.
- Instalación.
La instalación se ve muy similar al instalador de Drupal 8, lo cual se comprobar la siguiente imagen, déjenme saber si no están de acuerdo.
- Estructura de archivos.
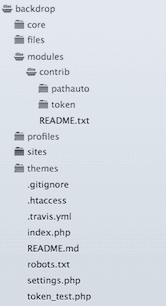
La estructura de archivos del Backdrop es similar a Drupal 8 como se puede apreciar en la siguiente imagen.
- Interfaz de modulos.
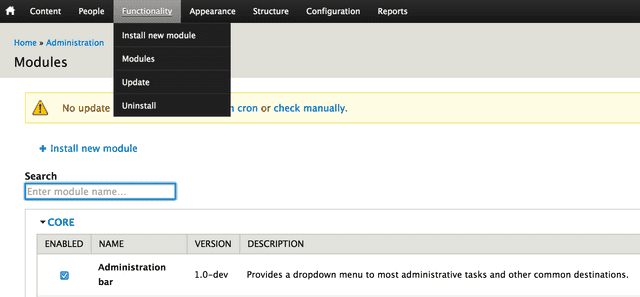
El menú de módulos se denomina ahora Functionality y como se puede ver en la siguiente imagen, Backdrop CMS en su núcleo implementa una característica implementada por el módulo module_filter en Drupal 7.
- Layouts
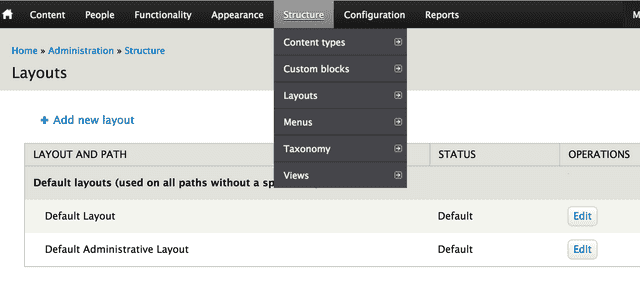
En http://example.com/admin/structure/layouts usted puede encontrar una nuevo concepto del core Layouts, Layouts es una implementación similar a Paneles Layouts. Por defecto hay dos layouts Admin y Default.
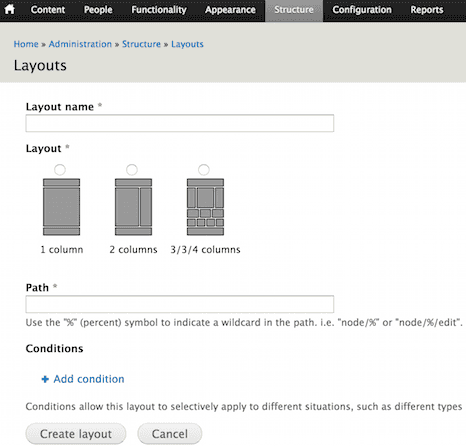
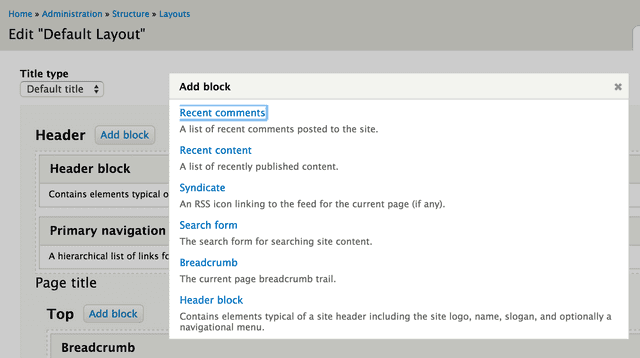
Usted puede crear sus propios Layouts y aplicar esta Layouts usando una URL y/o puede agregar condiciones para aplicar, como se puede ver en la siguiente imagen.
Backdrop CMS no tiene una página para obtener la lista de bloques generado a través de código, este listado de bloques sólo está disponible cuando se edita un Layout y se quiere añadir un bloque como se puede ver en la siguiente imagen.
- Migrar Modulos
Bueno, tal vez esta es la parte de todos estaban esperando, Bueno para probar decidí revisar la lista de los módulos mas utilizados en Drupal usando el proyecto Usage .
Luego de revisar la lista decidí probar con el módulo de Token que es el 4to módulo más utilizado en Drupal con 758,718 instalaciones reportados hasta 6 de diciembre de 2014.
Me saltado ctools porque porque es demasiado complejo y Views ya está en núcleo de Backdrop CMS :P
5.1 Habilitar módulo en Backdrop
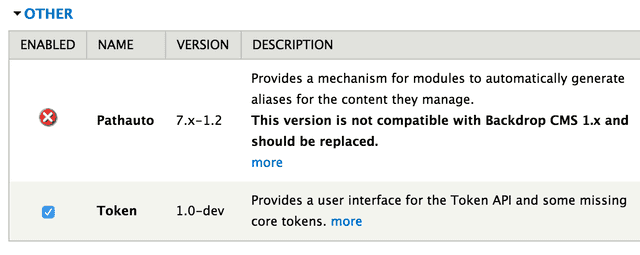
La estructura de los módulos en Backdrop es el mismo que Drupal 7, pero tenemos que aplicar un par de cambios para evitar que Backdrop informe el módulo como inválido como se puede ver en la siguiente imagen.
El único cambio requerido en el archivo token.info es reemplazar core a backdrop. Compruebe cómo debe lucir el archivo token.info para ser proceso por Backdrop.
name = Token
description = Provides a user interface for the Token API and some missing core tokens.
core = 7.x
files[] = token.test
version = "7.x-1.5"
project = "token"
backdrop = 1.xDespués de este cambio el proceso de instalación del modulo funciona perfecto, debido a que los hooks hook_requirements, hook_schema y hook_update_xx son compatibles con backdrop siempre y cuando en el archivo setting.php este activada la compatibilidad, déjenme mostrarles como se activa y desactivas esta compatibilidad
/**
* Drupal backwards compatibility.
*
* By default, Backdrop 1.0 includes a compatibility layer to keep it compatible
* with Drupal 7 APIs. Backdrop core itself does not use this compatibility
* layer however. You may disable it if all the modules you're running were
* built for Backdrop.
*/
$settings['backdrop_drupal_compatibility'] = TRUE;5.2 Cambios detectados.
Como se puede imaginar, hay algunas cosas que se deben cambiar con el fin de utilizar las nuevas funciones de Backdrop.
Advertencias solo he cambiado las cosas que el sistema me reporta como **PHP Fatal error**
5.2.1 Function system_get_date_types
Si el modulo de compatibilidad con Drupal no esta activado el sistema reporta que la función system_get_date_types no existe, pero después revisar en el código fuente del núcleo detecte que esta función fue reemplazado por system_get_date_formats.
Además en Drupal 7 esta función devolverá una matriz multidimensional, y cada entrada de la matriz tiene un índice title en Backdrop este índice es remplazado por label.
5.2.2 Cache_get and cache_set
Estas funciones fueron reemplazadas por caché función, esta función recibe un nombre de bin y regresa a una clase de caché con los métodos set y get.’
La classe por defecto del cache en Backdrop is BackdropDatabaseCache.
Permítanme mostrarles el cambio del get de Drupal 7
Drupal 7: cache_get('field:info', 'cache_token');
Backdrop: cache('token')->get('field:info'); Permítanme mostrarles el cambio del set de Drupal 7
Drupal 7: cache_set('field:info', $info, 'cache_token');
Backdrop: cache('token')->set('field:info', $info);5.3 Probando el módulo
Después de aplicar estos cambios en el módulo token debo probarlo, decidí crear un script y tratar de ejecutarlo con Drush, pero obtengo el siguiente error
Fatal error: Call to undefined function node_load() in /Users/enzo/www/backdrop/token_test.php on line 8Esto se debe a Drush no sabe cómo cargar el bootstrap de Backdrop, así que decidí crear un script con el bootstrap de Backdrop incluido como se puede ver en el siguiente código.
<?php
define('BACKDROP_ROOT', getcwd());
require_once BACKDROP_ROOT . '/core/includes/bootstrap.inc';
backdrop_bootstrap(BACKDROP_BOOTSTRAP_FULL);
$node = node_load(1);
$nid = token_replace('[node:nid]', array('node' => $node));
print 'Node ID: ' . $nid . "\n";El script anterior genera la siguiente salida.
Node ID: 1Al menos esta sencilla transformación funciona, no estoy diciendo que el proceso de migración de un módulo de Backdrop es fácil pero hasta ahora parece que no es un proyecto titánico con seguridad no sera igual con otros módulos.
Si quieres tomar ventajas de cambios importantes como el CMI y el proceso de carga de Test te invito a ver el video sobre el proceso de migración de un módulo a backdrop puede ver el video Porting a Module to Backdrop - Basics.
Si quieres probar mi versión de Token para Backdrop descarga el proyecto https://github.com/backdrop-contrib/token, también he hecho un port de Pathauto en https://github.com/backdrop-contrib/pathauto.
Espero que hayas encontrado esta entrada del blog útil.