Febrero 12, 2016
Luis Eduardo Telaya Escobedo
1- ¿Qué necesitamos para crear un nodo y obtener sus datos en drupal 8 usando REST ?
Para crear un nodo y obtener información en drupal 8 usando REST, necesitamos tener habilitado los siguientes módulos:
- Restful Web Services
- Serialization
- Rest UI (De gran ayuda para configurar los web services desde la interfaz gráfica)
2- Editamos el servicio de “contenido”
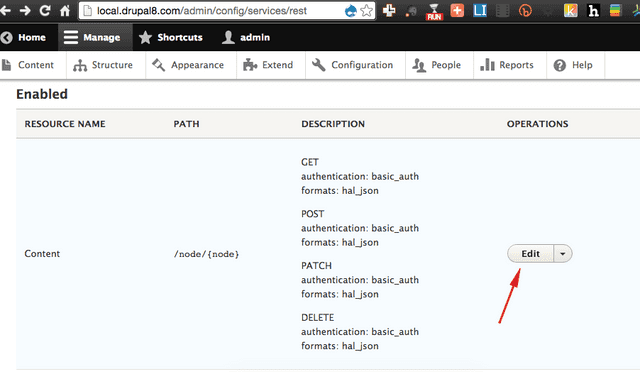
Debemos de ir a la configuración de REST UI admin/config/services/rest y veremos que el recurso “Content” está habilitado. Le damos click en “Editar”.
3- Habilitamos los servicios GET y POST
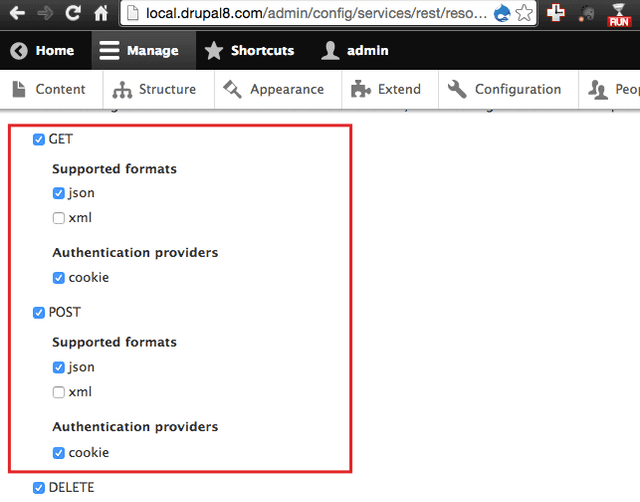
Luego verificamos que los métodos GET y POST este seleccionados asi como el formato “json” y proveedores de autenticación “cookie”. Nota: si hay un error de Fatal error: Invalid placeholder (!method) in string… Entonces marcar lo mismo para el resto de servicios, esto es probable por la versión de drupal8.
3- Habilitamos los permisos para GET y POST
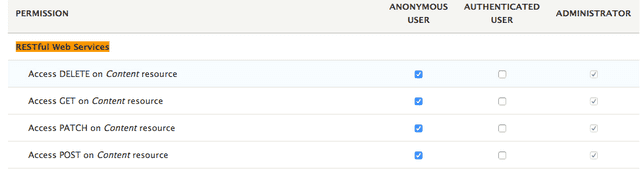
Luego vamos a /admin/people/permissions y buscamos “RESTful Web Services” seleccionamos los permisions para los métodos POST, GET. En este caso le damos al usuario anónimo
Nota:
En muchos solo necesitaremos el permiso para el usuario anónimo con el método GET y no los otros.
3- Probamos los métodos usando POSTMAN!
Listo! ahora nos faltaba probar! y usaremos una herramienta llamada POSTMAN de chrome
3.1- Probamos el método GET para obtener el contenido de un nodo.
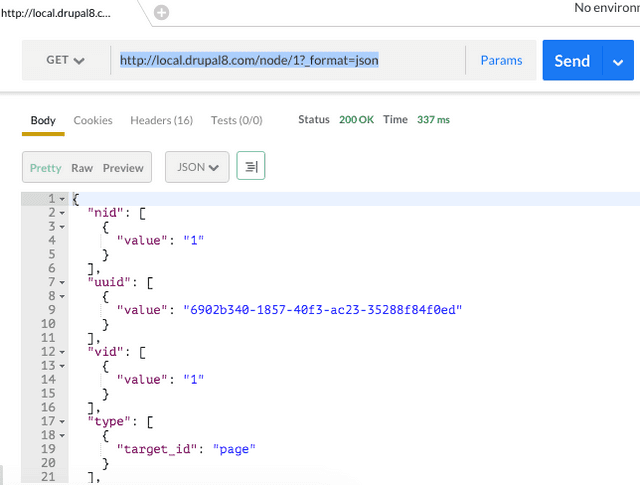
Abrimos el postman y establecemos el método GET y ponemos la url de un nodo http://local.drupal8.com/node/1?\_format=json
Notese el parametro ?_format=json es importante para que nos devuelva el resultado y en Headers le ponemos:
Content-Type application/json
y hacemos click en “Enviar”(Send) y listo! nos devuelve un json con todo el contenido del nodo 1.
3.2- Probamos el método POST para crear contenido.
Abrimos, y establecemos el método POST
url: http://local.drupal8.com/entity/node
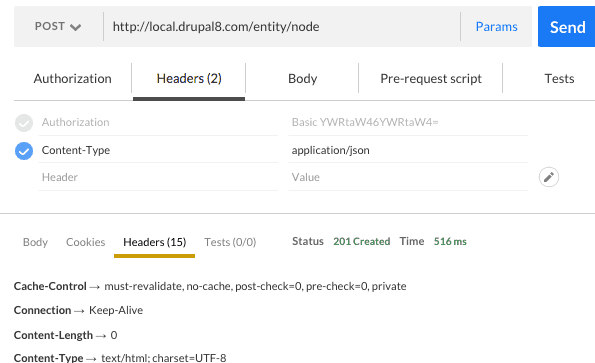
y en Headers le ponemos:
Content-Type application/json
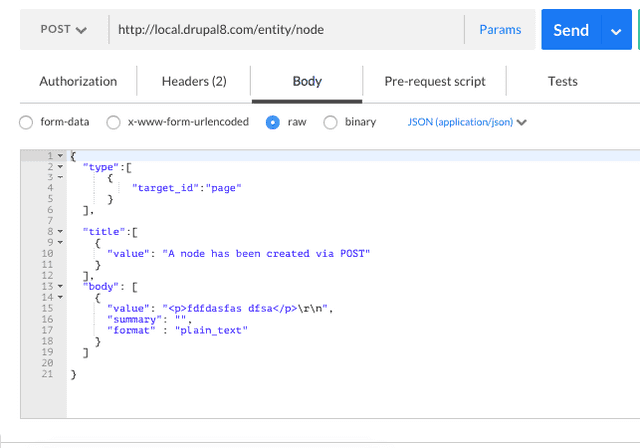
y en la pestaña “Body” seleccionamos “raw” y escribimos el siguiente json
{
"type":[
{
"target_id":"page"
}
],
"title":[
{
"value": "A node has been created via POST"
}
],
"body": [
{
"value": "<p>fdfdasfas dfsa</p>\r\n",
"summary": "",
"format" : "plain_text"
}
]
}En el cual básicamente le estamos diciendo que el type será el tipo de contenido “page” (página básica) el título y un body!
y listo lo hemos creado!
Espero les haya sido de su agrado! hasta la proxima!
Happy codding!