Mayo 08, 2013
enzo
Hoy voy a compartir con ustedes la manera de agregar un campo para presentar una taxonomía en un formulario personalizado usando la FAPI para Drupal 7, utilizando el módulo Hierarchical Select como widget para renderizar.
- Incluir el widget con FAPI
A continuación se presenta el código para incluir en nuestro formulario personalizado el widget de Hierarchical Select
// Load includes/common.inc from the hierarchical select module.
module_load_include('inc', 'hierarchical_select', 'includes/common');
// Load category based in vocabulary machine name
$voc = 'marketplace';
$vocabulary = taxonomy_vocabulary_machine_name_load($voc);
$form['marketplace'] = array(
'#title' => t('What\'s your category?'),
'#type' => 'hierarchical_select',
'#config' => array(
'module' => 'hs_taxonomy',
'params' => array(
'vid' => (int) $vocabulary->vid,
'exclude_tid' => NULL,
'root_term' => NULL,
'entity_count_for_node_type' => NULL,
),
),
'#default_value' => $conf['marketplace'],
);Como se puede apreciar en el código anterior en la línea # 2 se incluye el módulo Hierarchical Select para poder hacer uso de sus funciones.
Ademas se debe cargar la taxonomía que vamos a presentar al usuario utilizando el nombre de maquina como se puede apreciar en la línea #6
Para definir el elemento de formulario #marketplace utilizamos el tipo hierarchical_select, este tipo no esta dentro del FAPI pero esta definido en el módulo Hierarchical Select lo que nos dice que podríamos también definir nuestros tipos personalizados pero ya hare en el futuro una entrada de como hacer esto.
Los parámetros de configuración vienen definidos por el módulo, aunque so nombre es muy explicativo. 😎
Al llegar a este punto en nuestro form veremos los selectores con nuestra categoría, pero no es funcional aun.
- Habilitar el form field
Para completar el proceso y hacer nuestro campo funcional debemos aplicar el código JavaScript propio del Hierarchical Select como se muestra a continuación.
hierarchical_select_common_config_apply( $form['marketplace'], "taxonomy-$vocabulary->vid");Con esta función se le indica la configuración y el selector de JavaScript que usara para agregar la funcionalidad.
Cuando se procesa el formulario en el $form_state quedaría un arreglo con los identificadores de los términos seleccionados, estos valores se deberán obtener para colocarlos como valores por defecto y volver al estado anterior del formulario.
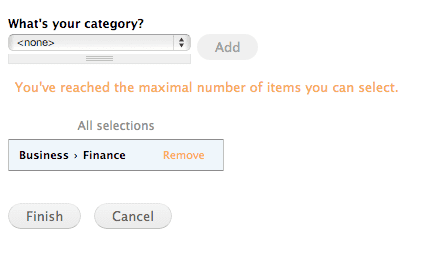
Al finalizar se obtendría un resultado como el mostrado en la siguiente imagen.
Espero que haya sido de su agrado.