Octubre 01, 2014
msequeira
Para crear un carrusel de imágenes infinito en Drupal 7 primero debemos descargar las librerías y módulos para su correcto funcionamiento.
- Módulos y librerías requeridas.
Las librerías requeridas son JQuery.infinitecarousel y JQuery.easing.
El módulo requerido es Views ya que es en una Vista de Drupal que mostraremos el carrusel de imágenes.
Se activa el módulo y se colocan las librerías en la carpeta de librerías: sites/all/libraries. En el caso de jquery.infinitecarousel3.js se debe crear una carpeta con el nombre infinite-carousel y se incluye el script dentro de ella, y para easing.js se debe crear una carpeta con el nombre easing y se incluiye el script dentro de ella.
- Añadir librerías
Es necesario implementar el hook_init vamos a agregar las librerías, A continuación se muestra el código.
function MIMODULO_init() {
drupal_add_js($GLOBALS['base_url'] . '/sites/all/libraries/easing/easing.js', 'file');
drupal_add_js($GLOBALS['base_url'] . '/sites/all/libraries/infinite-carousel/jquery.infinitecarousel3.min.js', 'file');
} - Instanciar infiniteCarousel
Ahora vamos a instanciar el pluggin en nuestro script.js ya que es lo más importante para que éste funcione. A continuación se muestra el código:
$(function(){
$('.slideshowLogos').infiniteCarousel({
transitionSpeed:1500,
displayTime: 0,
thumbnailType: 'none',
customClass: 'slideLogos',
easeLeft: 'linear',
easeRight:'linear',
inView: 3,
margin: 10,
advance: 1,
autoPilot: true,
displayProgressRing: false,
showControls: false,
prevNextInternal: false,
imagePath: "./sites/all/libraries/infinite-carousel/images/"
});
}); Esto lo que significa es que a la vista que a continuación vamos a crear, va a tener como clase CSS slideshowLogos, para que este script tenga funcionamiento.
Infinite Carousel tiene múltiples opciones como las siguientes:
- transitionSpeed es el tiempo en milisegundos que toma una transición de un elemento a otro.
- displayTime es el tiempo en milisegundos que se mostrará el elemento.
- easeLeft es el efecto que tendrá el carrusel cuando se mueve hacia la izquierda.
- easeRight es el efecto que tendrá el carrusel cuando se mueve hacia la derecha.
- imagePath es la ruta donde se encuentran las imágenes de los controles del carrusel.
- inView es el número de elementos visibles a la vez.
- advance es el número de elementos que avanzan cuando se da click a los botones de control.
- customClass es el nombre de la clase CSS para el carrusel.
- showControls es un valor booleano que muestra o oculta los botones de control.
- autoPilot es un valor booleano que mueve el carrusel de forma automática cuando se carga la página.
- prevNextInternal es un valor booleano que coloca las flechas de navegación ya sea izquierda o derecha dentro o fuera del carrusel.
- thumbnailType es el formato de los elementos thumbnail.
- margin es el margen que existirá entre los elementos.
- displayProgressRing es un valor booleano que muestra o oculta la barra de progreso del carrusel.
- enableKeybordNav es un valor booleano que habilita o deshabilita la navegación mediante el teclado.
- Crear Vista.
Ahora procedemos a crear nuestra Vista para mostrar el carrusel infinito. En Drupal nos colocamos como usuario administrador luego vamos al menú de administración, en Estructura, luego en Vistas. En esta página le damos click a añadir nueva vista.
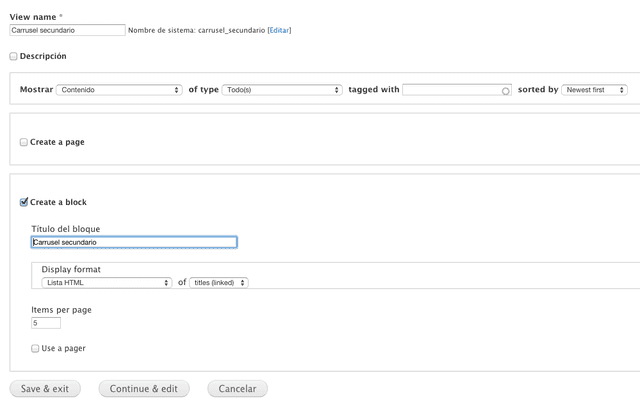
Colocamos el nombre de la vista, se elige si es página o bloque, en este caso es un bloque. Y se coloca el nombre y click en Continue and Edit.
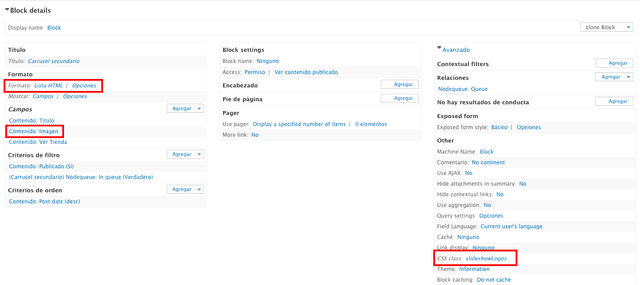
Seguidamente se configura la vista, el formato será Lista HTML ya que el pluggin se encargará de hacer los efectos. En los Campos en este caso lo que queremos es un carrusel de imagenes entonces se coloca el campo de imagen y colocamos también link para cuando se da click a la imágen lo redirija hacia el sitio correspondiente. Se colocan los criterios de filtro y de orden, y relaciones deseados. Lo más importante en la vista es colocarle el nombre de la clase CSS ya que es la que se utiliza en la instancia de infinite carousel.
Ya con esto podemos ver los resultados como se muestra en la siguiente imágen:
Con esto terminamos nuestro carrusel infinito utilizando el pluggin InfiniteCarousel, sólo es cuestión de diseño con CSS para darle el aspecto que deseamos. Además infinite carousel nos da múltiples opciones para crear distintos tipos de carruseles y así darle vida a nuestros sitios web.
Espero que este blog haya sido de su ayuda y queda como ejemplo de cómo utlizar pluggins y una forma de crear un carrusel de imágenes.