Junio 11, 2013
roy
La entrada de blog que hoy les presento, habla sobre un servicio bastante útil, como realizar la petición de un WebMethod por medio de Ajax, implementando la librería de jquery y .Net.
Podremos ver como se implementan de distintas maneras enviando parámetros por medio del WebService.
Las instrucciones aquí utilizadas fueron probadas con el framework de .Net # 4.5
- Definición del página web.
Lo primero que vamos a hacer es un Proyecto web en C# de un sitio vacío, al que llamaremos WebServicesApp. Y le ingresaremos una página llamada WebPage.aspx, un WebService llamado MyWebService.asmx y un Javascript llamado NewWebService.js.
En el HTML vamos a ver tres elementos de tipo input que nos servirán de ejemplo para ejecutar un WebMethod cada vez que se ejecute el evento clic. También se le agregó nuestro script para ejecutar las distintas llamadas Ajax y un script de Jquery por medio del servicio de CND de Google.
<pre title="MarckUp Pagina"><%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebPage.aspx.cs" Inherits="WebServicesApp.WebPage" %>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Mi primer Web Service</title>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script>
<script src="NewWebService.js" type="text/javascript"></script>
</head>
<body>
<form id="form1" runat="server">
<div>
<input type="button" id="LlamadaServicio" value="Llamar al servicio" />
<input type="button" id="ServicioHora" value="Hora por favor" />
<input type="button" id="ServicioEnviarDatos" value="Enviar Objecto" />
</div>
</form>
</body>
</html>
1.1 Propiedades de los llamados Ajax.
La función Ajax de JQuery recibe un JSON el cuál posee varias propiedades que enumeraremos a continuación.
- type: Tipo de llamada que se ejecutara por defecto es GET.
- url: Ruta a la cual se le ejecutara la llamada.
- data: Datos que se enviaran al servidor, se envía un string con formato de JSON.
- contentType: Tipo de datos que van a ser enviara al servidor.
- dataType: Tipo de dato que se espera recibir desde el servidor . Jquery lo interpreta con los MIME types que el soporta. Los valores válidos para esta propiedad son los siguientes: (xml,html,script,json,jsop,text)
- success: Función ejecutada cuando la llamada Ajax fue satisfactoria.
- error: Función a ser ejecutada si la llamada Ajax no fue satisfactoria.
- async: Propiedad que define si la llamada Ajax es asíncrona o no, por defecto esta propiedad es verdadera.
Estas definiciones serán utilizadas posteriormente y es importante conocer su significado.
2. Crear el WebService.
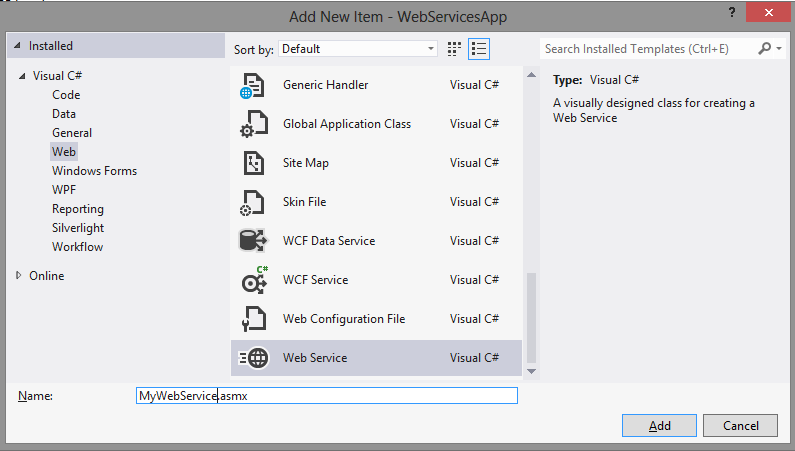
Para crear el WebService lo hacemos mediante Visual Studio como se muestra en la siguiente imagen.
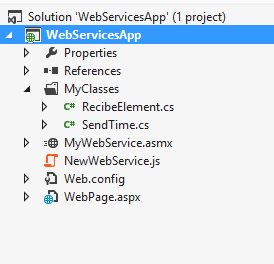
La solución con el nuevo ítem de tipo WebService ser vería como se puede apreciar en la siguiente imagen.

Posteriormente modificando el código generado por el Visual Studio debemos habilitar la propiedad de ScriptService permitiéndome recibir llamadas desde el lado del cliente.
Cada WebMethod que creemos en nuestra clase WebService debe tener el siguiente atributo en la declaración del [WebMethod] y deberá de ser pública para ser accesible.
Si se requiere mantener datos de Sesión en nuestra función del WebService el atributo que se debe especificar es [WebMethod(EnableSession=true)] de lo contrario no se podrá acceder ningún propiedad u objeto en la Sesión.
Adicionalmente es necesario agregar el siguiente atributo a la declaración del webmethod [System.Web.Script.Services.ScriptService] ya que si no lo hacemos el método nunca estará disponible desde el lado del cliente.
El resultado debe observarse como el siguiente listado.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Services;
namespace WebServicesApp
{
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[System.Web.Script.Services.ScriptService]
public class MyWebService : System.Web.Services.WebService
{
[WebMethod(EnableSession=true)]
public string HolaServicio(string Usuario)
{
return "Hola Servicio, ¿como estas: "+ Usuario+"?";
}
}
3. Llamado vía Ajax.
Vamos a hacer una llamada desde el botón LlamadaServicio y le enviaremos a nuestro WebMethod el nombre del usuario. Y este posteriormente lo desplegara con un alert.
En la propiedad url enviamos la ruta de nuestro WebService y posteriormente le ponemos un “/” y le agregamos el nombre de nuestro WebMethod.
Para enviar parámetros al servidor se hace por medio de la argumento “data” , cada propiedad data es un parámetro del WebMethod, como podemos ver Usuario es el nombre del parámetro que recibe nuestro WebMethod.
<pre title="Ajax - Enviando Parametros">$('#LlamadaServicio').click(function () {
$.ajax({
type: 'POST',
url: '/MyWebService.asmx/HolaServicio',
data: "{'Usuario':'" + "Roy Cruz" + "'}",
contentType: 'application/json; utf-8',
dataType: 'json',
success: function (data) {
if (data.d != null) {
alert(data.d);
}
},
error: function (jqXHR, textStatus, errorThrown) {
}
});
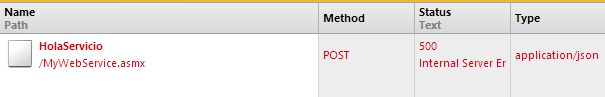
});Si en data hacen falta parámetros o no se encajaran con la definición, entonces el WebService no va a ser recibido por el servidor y nos devolverá un error 500.

3.1 Enviando un JSON desde el Servidor
También podemos enviar objetos en formato JSON en nuestros WebServices. A continuación se presenta el objeto a ser enviado el cual posee distintas propiedades.
<pre title="Objeto a Ser Enviado">namespace WebServicesApp.MyClasses
{
public class SendTime
{
private string _UserName;
private string _DateTime;
public string Date {
get { return _DateTime; }
set { _DateTime = value; }
}
public string UserName {
get { return _UserName; }
set { _UserName = value; }
}
public SendTime() { }
}
}El WebMethod EnviarHora después de hacer la instancia del objeto lo envía.
<pre title="Enviar JSON"> [WebMethod]
public WebServicesApp.MyClasses.SendTime EnviarHora()
{
MyClasses.SendTime sendTime = new MyClasses.SendTime();
sendTime.Date = DateTime.Now.ToString();
sendTime.UserName = "Roy Cruz";
return sendTime;
}El objeto es recibido por el la llamada Ajax en data. Todos los objetos que son recibidos en los WebSevices se encuentran en data.d.
<pre title="JavaScript Recibe JSON">$('#ServicioHora').click(function () {
$.ajax({
type: 'POST',
url: '/MyWebService.asmx/EnviarHora',
data: "{}",
contentType: 'application/json; utf-8',
dataType: 'json',
success: function (data) {
if (data.d != null) {
alert("La hora es: " + data.d.Date + " gracias " + data.d.UserName);
}
},
error: function (jqXHR, textStatus, errorThrown) {
}
});
});3.2 Recibiendo JSON desde Javascript.
Cuando se envían JSONs desde JS se debe de tener en cuenta como se construyen los objetos tanto del lado del servidor como del lado del Cliente. La clase en C# debe de tener un constructor vacío y todas sus propiedades deben de ser de lectura y escritura de lo contrario el servidor no podrá serializar el objeto y no podrá ejecutar el WebMethod.
<pre title="Objeto A Recibir">namespace WebServicesApp.MyClasses
{
public class RecibeElement
{
private string _browserName;
private string _browserVersion;
private string _UserAgent;
public string BrowserName {
get { return _browserName; }
set { _browserName = value; }
}
public string BrowserVersion {
get {
return _browserVersion;
}
set { _browserVersion = value; }
}
public string UserAgent {
get { return _UserAgent; }
set { _UserAgent = value; }
}
public RecibeElement() { }
}
}Por el lado de JS todas las propiedades del JSON deben de llamarse igual que las de la Clase en C# y todos sus valores deben de ser los mismos si por casualidad un JSON que enviemos posee una propiedad string donde debería de ser integer entonces el WebService no va a coincidir con las propiedades.
<pre title="WebService"> [WebMethod]
public string HolaObjeto(MyClasses.RecibeElement newClass)
{
return "Tipo Clase: "+ newClass.GetType().Name + "\nBrowser: "+newClass.BrowserName;
}Para convertir el JSON a string lo hacemos con esta función de javascript. JSON.stringify(Objeto);
<pre title="Enviar Objeto JS"> $('#ServicioEnviarDatos').click(function () {
var SendObj = {
"BrowserName": navigator.appName,
"BrowserVersion": navigator.appVersion,
"UserAgent": navigator.userAgent
}
var stringData = JSON.stringify(SendObj);
$.ajax({
type: 'POST',
url: '/MyWebService.asmx/HolaObjeto',
data: "{'newClass':" + stringData + "}",
contentType: 'application/json; utf-8',
dataType: 'json',
success: function (data) {
if (data.d != null) {
alert(data.d);
}
},
error: function (jqXHR, textStatus, errorThrown) {
}
});
});Adjunto a esta entrada se encuentra la solución completa para que la pueda probar, espero les haya sido de utilidad.
***Feliz Día y Feliz Programación *** 😎