Agosto 29, 2014
enzo
Una de las primeras cosas que debemos aprender en un lenguaje de programación que permita ejecución en la linea de comandos es poder leer los parámetros de ejecución de dicho comando, hoy quiero hacer mi primer entrada de blog relacionada con Node.js y voy a abordar este tema pero con un poco mas de complejidad como hacer una interfaz interactiva con Node.js.
Para los que no están familiarizados con el concepto de interfaces interactivas puede referirse al popular NCurses utilizando en plataformas Gnu/Linux.
- Instalar plugin Inquirer.
Asumiendo que Node.js ya esta instalando utilizaremos el comando npm para instalar el plugin inquirer que nos facilitara la tarea de creación de la interfaz
$ npm install inquirer- Crear script interactivo.
Con el plugin Inquirer instalado, crearemos un script llamado interactivo.js en el cual crearemos nuestro script.
Lo primero que debemos hacer es cargar la librería inquirer como se muestra a continuación.
var inquirer = require("inquirer");Para usar inquierer solo debemos pasar un arreglo de objetos con las preguntas y una función anónima que procesara las repuestas recibidas por parte del usuario a continuación el formato ejemplo de la implementación.
inquirer.prompt([/* Pass your questions in here */], function( answers ) {
// Use user feedback for... whatever!!
});Ahora vemos los tipos de preguntas que podemos construir.
2.1 Input
Las preguntas tipo input es una pregunta sencilla que puede tener un valor por defecto y la respuesta queda almacenada en una variable igual al name que se provea en la configuración, veamos la implementación.
{
type: 'input',
name: 'nombre',
message: 'Nombre Completo?',
default: 'Jose Perez'
},2.2 Confirm
Las preguntas tipo Confirm son del tipo Yes o NO veamos un ejemplo de su implementación.
{ type: 'confirm',
name: 'casado',
message: 'Casado?',
},2.3 List
Las preguntas tipo list permite al usuario seleccionar su respuesta de una lista de opciones predefinida, como vemos a continuación
{
type: "list",
name: "estudios",
message: "Nivel academico?",
choices: [
"Primaria",
"Secundaria",
new inquirer.Separator(),
"Bachillerato",
"Licenciatura",
"Doctorado"
]
},Este tipo de pregunta permite colocar un separador de la opciones como es aprecia en el listado anterior.
2.4 Checkbox
Las preguntas tipo check permite al usuario de una lista de opciones cuales aplican en su caso, como se puede apreciar en el siguiente listado de código.
{
type: "checkbox",
message: "Servicios Publicos",
name: "servicios",
choices: [
{
name: "Agua",
checked: true
},
{
name: "Luz"
},
{
name: "Internet"
},
],
}2.5 Password
Las preguntas tipo password como su nombre lo indica es ideal para ocultar con una mascara lo que el usuario esta escribiendo en pantalla, veamos un ejemplo.
{
type: "password",
message: "Enter your git password",
name: "password"
}Veamos ahora una la implementación completa
var inquirer = require("inquirer");
var preguntas = [
{
type: 'input',
name: 'nombre',
message: 'Nombre Completo?',
default: 'Jose Perez'
},
{ type: 'confirm',
name: 'casado',
message: 'Casado?',
},
{ when: function (response) {
return response.casado;
},
type: 'input',
name: 'hijos',
message: 'Número de hijos?',
},
{
type: "list",
name: "estudios",
message: "Nivel academico?",
choices: [
"Primaria",
"Secundaria",
new inquirer.Separator(),
"Bachillerato",
"Licenciatura",
"Doctorado"
]
},
{
type: "checkbox",
message: "Servicios Publicos",
name: "servicios",
choices: [
{
name: "Agua",
checked: true
},
{
name: "Luz"
},
{
name: "Internet"
},
],
}
];
inquirer.prompt(preguntas, function(respuestas) {
console.log(respuestas);
});
Como se puede ver lo que hice fue crear un arreglo con objetos con las definiciones de los tipos de preguntas explicadas anteriormente y este arreglo se pasa al función inquirer.prompt y como segundo parámetro paso una función anónima que imprime las respuestas del usuario.
Dentro de la definición de las preguntas del script agregue un bonus que es el uso de la propiedad when está propiedad nos permite validad si queremos mostrar una pregunta o validando las preguntas hechas anteriormente como vemos a continuación
when: function (response) {
return response.casado;
}En el script anterior si la pregunta casado fue No la pregunta hijos no sera desplegada al usuario.
- Ejecutar el script
Para ejecutar el script recién creado solo debemos ejecutar la siguiente linea de comandos.
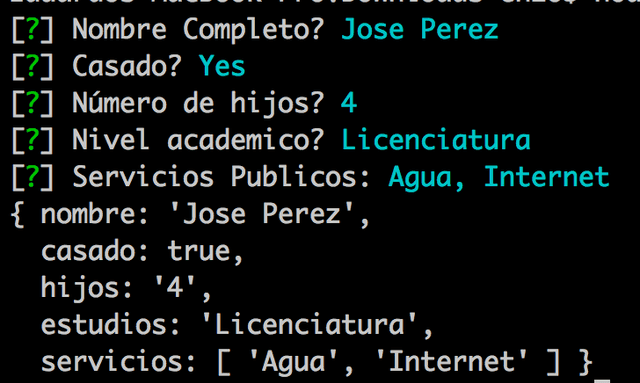
$ node interactivo.jsDependiendo de las respuestas del usuario el resultado será distinto, pero similar a la siguiente imagen.
Espero que haya encontrado esta entrada de blog de utilidad.