Julio 08, 2013
enzo
Los usuario avanzados de Drupal muy probablemente han observado algunas secciones administrativas que cuentas con secciones organizadas en tabs y acciones locales a cada menú o página y muy probablemente nos hemos preguntado como podemos pedir a nuestros proveedor o equipo de desarrollo incluir esta características a nuestros módulos personalizados.
A continuación explicare el proceso de crear menu tabs y menús locales.
- Implementar el menu.
Lo primero que debemos realizar es implementar el hook hook_menu() en nuestro módulo como se puede ver en el siguiente listado de código.
/**
* Implements hook_menu().
*/
function MIMODULO_menu() {
$items = array();
return $items;
}Con este hook asociamos rutas de nuestro sitios con funciones que procesaran el llamado validando parámetros y restricciones de acceso. Cada vez que se registre un menu nuevo o se modifique es necesario borrar el cache de menu para que los cambios quede aplicados.
- Definir entrada de menu por defecto.
Nuestra tarea es crear un menu con tabs, pero para esto igual debemos tener un URL de entrada al grupo de tabs, esta función será llamada ya sea si se ingresa directamente o si se ingresa por el menu para el grupo de tabs. Veamos el código para hacer esta implementación.
$items['admin/config/mimodulo'] = array(
'title' => 'MiModulo Config',
'description' => 'Configure Matching Engine.',
'page callback' => 'mimodulo_custom_user_list',
'access arguments' => array('administer site configuration'),
);
$items['admin/config/mimodulo/config'] = array(
'title' => 'MiModulo Config users',
'page callback' => 'mimodulo_custom_user_list',
'access arguments' => array('administer site configuration'),
'type' => MENU_DEFAULT_LOCAL_TASK,
);En el anterior código se define dos entradas de menús, la primera admin/config/mimodulo no se le define el tipo de menu por lo que se le asigna el tipo de menu MENU_NORMAL_ITEM, esta entrada solo permitirá que sea accesible por usuarios con el permiso “administer site configuration” y llamara a la función mimodulo_custom_user_list para generar el contenido de la página.
La segunda entrada es similar y la uncia diferencia es que el tipo de menu ya que se le asigna MENU_DEFAULT_LOCAL_TASK esto indicara que dentro de todas las opciones de los tabs que pertenezcan al mismo grupo cuando se defina una llamada por especifico esta sera la llamada por defecto.
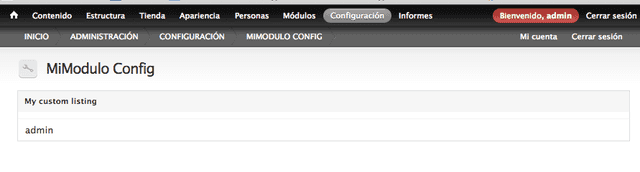
Si borramos cache e ingresamos a la página admin/config/mimodulo o admin/config/mimodulo/config tendremos el mismo resultado y la página tendría un aspecto como el presentado en la siguiente imagen.
Hasta este punto no se aprecia ningún cambio sustancial debido a la ausencia de menús de tipo tabs que se agregaran a continuación.
La función utilizada para generar la tabla se lista a continuación y solo se limita a hacer un listado de usuarios del sistema.
/**
* Menu callback; Listing of all current users.
*/
function mimodulo_custom_user_list() {
$title = t('My custom listing');
$type = 'ul';
// The following attributes apply to the list tag (e.g., <ol> or <ul>)
$attributes = array(
'id' => 'my-custom-listing',
'class' => 'custom-class another-custom-class',
);
$query = db_select('users', 'u')->fields('u')->execute();
while($result = $query->fetchAssoc()) {
$results2 = db_select('users_roles', 'ur')->fields('ur')->Condition('ur.uid',$result['uid'])->execute();
$roles = array();
foreach($results2 as $role) {
$roles[] = $role->rid;
}
$items[] = array(
'data' => $result['name'],
'id' => $result['uid'],
'class' => $roles,
);
}
$page['calls_list'] = array(
'#markup' => theme('item_list',array('items' => $items, 'title' => $title, 'type' => $type, 'attributes' => $attributes)),
);
return $page;
}- Crear primer menu tab.
Los menu tabs se definen creando entradas de menu de tipo MENU_LOCAL_TASK como se muestra en el siguiente código.
$items['admin/config/mimodulo/aditional'] = array(
'title' => 'MiModulo Parameters',
'page callback' => 'mimodulo_custom_user_list',
'access arguments' => array('administer site configuration'),
'type' => MENU_LOCAL_TASK,
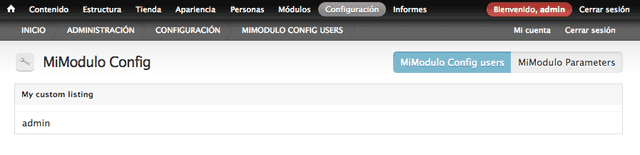
);En el menu anterior además del tipo de menu se cambia la URL de la página y se reutiliza la misma función que para efectos de este ejemplo no es importante. El resultado se puede observar en la siguiente imagen.
Como se puede apreciar en la imagen, se ha creado un menu tab que toma las entradas title de la definición del menu, el tab seleccionado por defecto es la entrada de menu que se definió anteriormente de tipo MENU_DEFAULT_LOCAL_TASK.
- Definir menu local.
Ahora crearemos un entrada de menu de acción local, esto quiere decir que sera un menu que solo estará disponible si nos entramos dentro de algún menu especifico de los tabs disponibles.
Para local esto crearemos una nueva entrada de menu de tipo MENU_LOCAL_ACTION, como se puede apreciar en el siguiente listado de código.
$items['admin/config/mimodulo/config/add'] = array(
'title' => 'Add user',
'page callback' => 'drupal_get_form',
'page arguments' => array('user_register_form'),
'access arguments' => array('administer site configuration'),
'type' => MENU_LOCAL_ACTION,
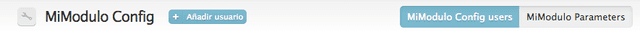
);El anterior menu llama al formulario de creación de usuarios y solo estar disponible si estamos en el menu por defecto admin/config/mimodulo que vendría siendo el padre de la acción. El resultado se puede apreciar en la siguiente imagen.
La ubicación de los tabs y los local actions variara dependiendo del tema del sitio o de la parte administrativa, en este ejemplo he usado el tema Rubik.
Adjunto pueden entrar e módulo de ejemplo con todo el código utilizado.
Espero que haya sido de su agrado.