Marzo 04, 2014
enzo
Si necesitamos crear una overlay de confirmación modal, podemos hacer uso de Jquery UI. Utilizando el control Dialog podemos llevar acabo esta tarea como veremos a continuación.
- Cargar las librerías necesarias.
Debemos agregar en el head de nuestro HTML las librerías necesarias como se muestras a continuación.
<html lang="en">
<head>
<meta charset="utf-8">
<script src="//code.jquery.com/jquery-1.9.1.js"></script>
<script src="//code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
</head>- Crear el contenedor para el Dialog.
Debemos crear un div con el mensaje que deseemos desplegar en el Dialog como se muestra a continuación.
<div style="display:none" id="modal-confirmation" title="Delete?">Are you sure you want to delete?</div>El div en este ejemplo es ocultado vía CSS inline y el contenido del div y la propiedad title serán usadas por el control Dialog para su generación.
- Crear elemento disparador del Dialog.
Como vimos anteriormente el div que contiene la información del Dialog esta oculto para los cual debemos contar con algún elemento trigger que nos permita visualizar el Modal Dialog, para tales efectos creare un enlace que al hacer clic presente el Dialog, como se muestra a continuación.
<a id="SOMEID" class="button" href="#">Delete?</a>- Definir control Dialog.
Antes de crear la función para manejar el evento clic de nuestro enlace debemos definir el elemento Dialog, esta variable deberá estar en un scope global para poder ser utilizada por diversos eventos.
var confirmation = $('#modal-confirmation', context).dialog({
dialogClass:'delete_confirmation_dialog',
autoOpen: false,
width:400,
minHeight:200,
modal: true,
resizable: false,
buttons: {
'Cancel': function() {
// YOUR CODE
$(this).dialog("close");
},
'Continue': function() {
// YOUR CODE
$(this).dialog("close");
},
},
create:function () {
$(this).closest(".ui-dialog")
.find(".ui-button:eq(1)") // the second button
.addClass("continue");
}
});
Veamos un poco las propiedades mas importantes:
- dialogClass: Permite asociar una clase personalizada de CSS a nuestra ventana para poder customizar el aspecto de nuestro Dialog.
- Modal: Convierte nuestro overlay en modal.
- Buttons: Permite una definición arbitraria de los botones que deseamos crear, así como la función que ejecutara cada botón al seleccionarlo.
- Create: Nos permite realizar modificaciones al Dialog usando jQuery, en el ejemplo lo he usado para asignar una clase a mi segundo botón.
- Asociar función personalizada al evento click del enlace.
Ahora usaremos jQuery para manejar el evento click de nuestro enlance.
$('a.button').live("click", function() {
confirmation.dialog('open');
return false;
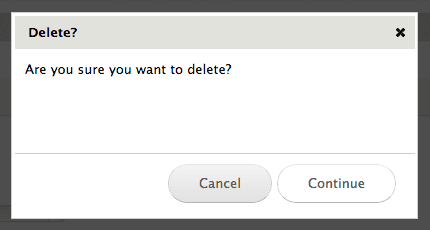
});Nuestra función click ahora lo único que hace es presentar nuestro overlay de Dialog y el resultado seria muy similar al mostrado a continuación.
Espero que haya sido de su agrado.