Junio 04, 2013
estebanvalerioh
jQuery es una potente librería de JavaScript que entre muchas cosas, nos permite manipular el HTML de nuestros sitios, tener control de eventos como clic del raton, utilizar funciones Ajax de forma simple, etc. La funcionalidad de esta librería puede ser incrementada mediante la incorporación de plugins, y aquí muestro una forma de como crear un plugin personalizado:
- Declarar nuestro plugin.
En nuestro archivo con extensión JS, la única restricción que debemos tener en cuenta es que este nuevo archivo sea cargado después de la inclusión de jQuery, a continuación creamos la definición del plugin con el siguiente código:
(function($) {
// Declaración del plugin.
$.fn.texto_azul = function(options) { }
})(jQuery);El nombre de mi plugin es texto_azul, ya que mi idea es simplemente insertar una clase y cambiar el color del texto a azul sobre los elementos que están siendo manipulados por nuestro plugin.
- Definir parámetros por defecto.
Nuestro plugin puede tener parámetros para ser utilizados y podemos dejar que el usuario los declare, pero de no ser así, nos aseguramos de tener parámetros por defecto. Si desea saber más acerca de funciones con parámetros por defecto lo invito a ver la entrada del blog Como definir parámetros predeterminados en funciones con jQuery.
(function($) {
// Parametros del plugin.
$.fn.texto_azul.defaultOptions = {
element_class: 'texto-azul'
}
})(jQuery);En el código anterior se crea la propiedad element_class con el valor defecto texto-azul, el cual será la clase de nuestro elemento HTML pero podemos utilizar cuantas opciones necesitemos.
- Código de nuestro plugin.
Continuamos con el código del paso 1, de la siguiente forma:
(function($) {
// Declaración del plugin.
$.fn.texto_azul = function(options) {
// Obtenemos los parámetros.
options = $.extend({}, $.fn.texto_azul.defaultOptions, options);
this.each(function() {
var element = $(this);
element.addClass(options.element_class);
element.css('color', 'blue');
});
return this;
}
})(jQuery);Primeramente hacemos una combinación entre los parámetros por defecto y los que el usuario nos está enviando. Esto lo hacemos con la función de la librería extend(). Luego recorremos los elementos HTML sobre los que el plugin está actuando para ejecutar nuestro código.
- Utilización del plugin.
Para utilizar nuestro plugin, lo podemos hacer de la siguiente forma:
(function($) {
$(document).ready(function() {
// Plugin sin parámetros.
$('p').texto_azul();
});
})(jQuery);En este punto, nuestro archivo se debe ver de la siguiente forma:
(function($) {
// Declaración del plugin.
$.fn.texto_azul = function(options) {
options = $.extend({}, $.fn.texto_azul.defaultOptions, options);
this.each(function() {
var element = $(this);
element.addClass(options.element_class);
element.css('color', 'blue');
});
return this;
}
// Parametros del plugin.
$.fn.texto_azul.defaultOptions = {
element_class: 'texto-azul'
}
$(document).ready(function() {
// Plugin sin parámetros.
$('p').texto_azul();
});
})(jQuery);- Plugin en acción.
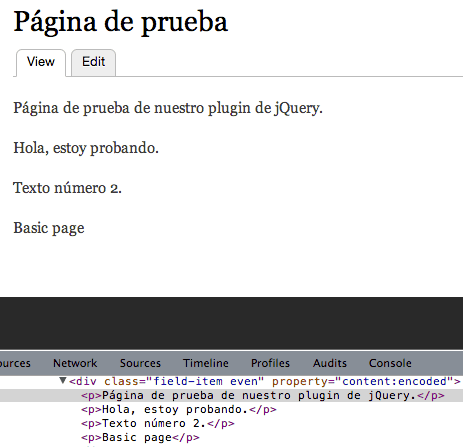
En la siguiente imagen muestro una página simple, con texto de prueba el cual va a ser manipulado posteriormente por nuestro plugin:
Notamos en el HTML, el texto dentro del elemento <p> sin clases o estilo. Aplicando nuestro plugin sin enviar parámetros, vemos lo siguiente:
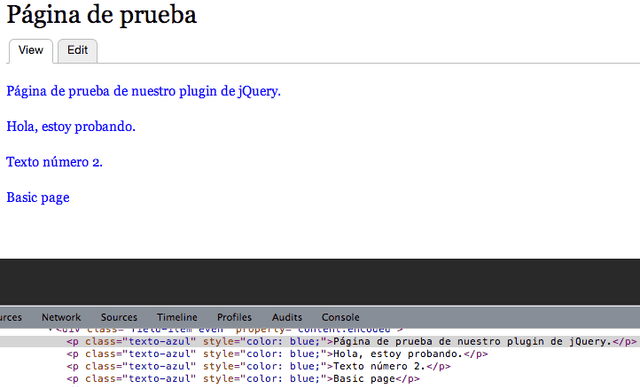
Debemos notar como cambió el color del texto, y en el HTML vemos que se aplicó la clase por defecto.. Ahora si aplicamos nuestro plugin enviando parámetros, de la siguiente forma:
(function($) {
$(document).ready(function() {
// Plugin enviando parámetros.
$('p').texto_azul({element_class: 'color-cambiado'});
});
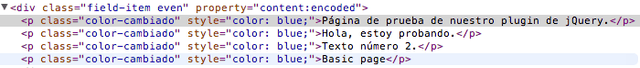
})(jQuery);Obtenemos el mismo resultado, pero vemos que la clase del elemento efectivamente fue cambiada, usando el valor que enviamos como parámetro:
Espero les sea de utilidad.
Saludos!