Junio 05, 2013
enzo
En algunas ocasiones los modos de vista o “View modes” full, teaser, RSS , etc que vienen por defecto en Drupal no son suficientes para nuestras necesidades de como organizar y presentar el contenido de nuestras entidades.
Desafortunadamente no existe una página administrativa para crear nuevos “View modes”, Es por esto que hoy les compartiré el proceso de como crear un nuevo “View mode”.
- Publicar en Drupal en nuevo “View mode”.
Para informar a Drupal acerca de nuestro nuevo “View mode” haremos uso del hook hook_entity_info_alter(). como se muestra a continuación.
/**
* Implements hook_entity_info_alter().
*/
function MIMODULO_entity_info_alter(&$entity_info) {
$entity_info['node']['view modes']['mailchimp'] = array(
'label' => t('MailChimp'),
'custom settings' => TRUE,
);
}Como se puede apreciar en el código estamos agregando un nuevo “view mode” a los entity node llamado MailChimp, sin embargo podríamos hacer esto mismo para los Entities User, Taxonomy, etc.
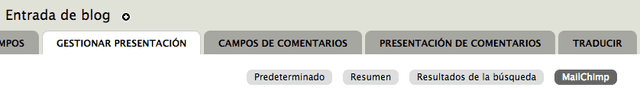
Luego de realizada esta acción en la página de gestión de la presentación estará disponible, por ejemplo para el tipo de contenido blog en la página admin/structure/types/manage/blog/display obtendriamso un resultado parecido a la siguiente imagen.
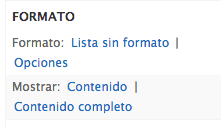
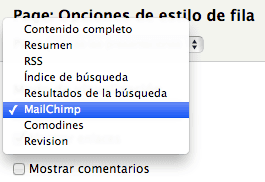
Además también esta disponible para que sea usado en vista, cuando el formato que se escoja sea contenido completo, como se puede ver en la siguientes imágenes de una vista en modo edición.
- Aplicar temas personalizados
Si deseamos que nuestro nuevo “View mode” tenga un template especifico lo podríamos hacer por medio del hook_preprocess_node() como se muestra a continuación.
/**
* Implements hook_preprocess_node().
*/
function MIMODULO_preprocess_node(&$vars) {
if($vars['view_mode'] == 'mailchimp') {
$vars['theme_hook_suggestions'][] = 'node__' . $vars['type'] . '__mailchimp';
}
}Si deseamos comprobar que nuestra alteración esta funcionando podríamos hace el archivo template.php de nuestro tema la verificación, como se muestra a continuación.
function MITEMA_preprocess_node(&$variables) {
if($variables['view_mode'] == 'mailchimp') {
watchdog('view_mode_custom','' . print_r($variables['theme_hook_suggestions'], TRUE) . '');
}
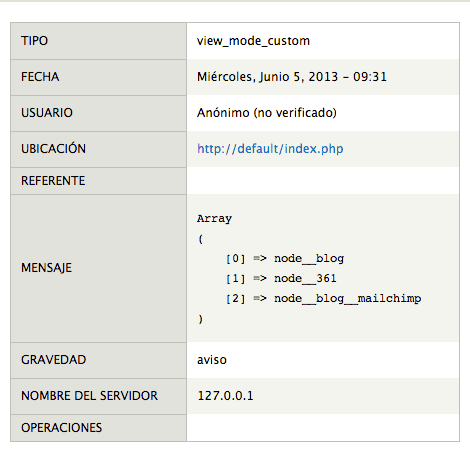
}Cuando se este renderizando un nodo con el “View mode” MailChimp se ejecutara el watchdog y obtendríamos un resultado similar a la siguiente imagen.
Espero que haya sido de su agrado.