Julio 26, 2013
estebanvalerioh
Entre los muchos hooks que existen en Drupal encontramos la función hook_form_alter(), en esta entrada voy a indicar varios ejemplos sobre posibles formas de uso. En caso de tener duda de qué son hooks, les recomiendo visitar la entrada ¿Qué son los hooks en Drupal y cuales son los más usados?.
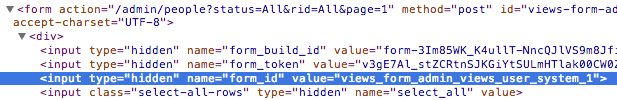
Una de las primeras cosas que debemos hacer cuando vamos a utilizar el hook de form_alter, es averiguar el id del formulario que vamos a alterar. Si analizamos el html del form, podemos ver que existe un input de html con el nombre form_id, el cual contiene el dato que estamos buscando. Lo vemos en la siguiente imagen:
Conociendo el id del form, trabajamos con la función de la siguiente forma:
- Agregar validador personalizado.
Podemos agregar una función extra de validación, para esto debemos modificar el arreglo $form que viene entre los parámetros de la función, de la siguiente manera:
function pruebas_form_alter(&$form, &$form_state, $form_id) {
if ($form_id == 'id_de_mi_form') {
$form['#validate'][] = 'pruebas_validacion_extra';
}
}Hecho lo anterior, indicamos que entre las funciones de validación, se encuentra la que agregamos llamada pruebas_validacion_extra(). La función se vería así:
function pruebas_validacion_extra($form, $form_state){
// Agregamos nuestro código de validación.
}Utilizando las variables que recibimos por parámetro, podemos verificar los valores que fueron ingresados, para validarlos.
- Agregar procesamiento personalizado.
Podemos también agregar una función de submit para nuestro form, el código es similar al que vimos en el paso número 1. Primero tenemos que indicar que vamos a utilizar una función extra de submit, para luego implementar la función.
function pruebas_form_alter(&$form, &$form_state, $form_id) {
if ($form_id == 'id_de_mi_form') {
$form['#submit'][] = 'pruebas_submit_extra';
}
}
function pruebas_submit_extra($form, $form_state) {
// Ingresamos el código para el submit.
// Obtenemos los valores ingresados por el usuario.
$valores = $form_state['values'];
}Podemos notar que en la primera función incluimos la nueva función, y la segunda es la implementación de la misma.
- Agregar nuevos elementos al formulario.
Podemos agregar nuevos elementos al formulario, si visitamos la página de Form API Reference, conoceremos los elementos soportados por Drupal. Vemos un ejemplo:
function pruebas_form_alter(&$form, &$form_state, $form_id) {
if ($form_id == 'id_de_mi_form') {
$form['nombre_extra'] = array(
'#type' => 'textfield',
'#title' => t('Ingresar un nombre extra'),
'#default_value' => 'Nombre extra',
'#size' => 60,
'#maxlength' => 128,
'#required' => TRUE,
);
}
}En este caso estoy agregando al formulario un text field con el título ”Ingresar un nombre extra“.
Este tipo de ejemplos y muchos más, son posibles con el uso del hook_form_alter(). Espero logren obtenerle mucho provecho.
Saludos!