Julio 22, 2013
estebanvalerioh
Entre los muchos hooks que existen en Drupal encontramos la función hook_theme(), en esta entrada voy a indicar varios ejemplos sobre posibles formas de uso. En caso de tener duda de qué son hooks, les recomiendo visitar la entrada ¿Qué son los hooks en Drupal y cuales son los más usados?.
Imaginemos que tenemos un módulo llamado pruebas, donde implementare los ejemplos. Primeramente analicemos la función de hook_theme().
/**
* Implements hook_theme().
*/
function pruebas_theme($existing, $type, $theme, $path) {
return array(
'mi_lista' => array(
'variables' => array('lista' => NULL),
),
'custom_node_render' => array(
'variables' => array('node' => NULL),
'file' => 'pruebas.theme.inc',
),
'custom_user_render' => array(
'variables' => array('account' => NULL),
'template' => 'pruebas-custom-user-render',
),
);
}Podemos notar que en nuestra función, lo que hacemos es retornar un arreglo asociativo con las diferentes opciones que podemos utilizar. A continuación las explico.
- Primer ejemplo.
El primer índice ( ’mi_lista’ ) nos permite crear una función a la cual podemos enviar los parámetros que necesitemos con el fin de retornar HTML específico, como vemos a continuación:
/**
* Función de tematización.
*
* @param array $variables
* Array con los parámetros para tematizar.
*
* @return string
* Lista Html customizada.
*/
function theme_mi_lista($variables) {
$lista = $variables['lista'];
$output = '<div id="lista-custom">';
foreach ($lista as $key => $value) {
$output .= '<span>' . $value . '</span>';
}
$output .= '</div>';
return $output;
}
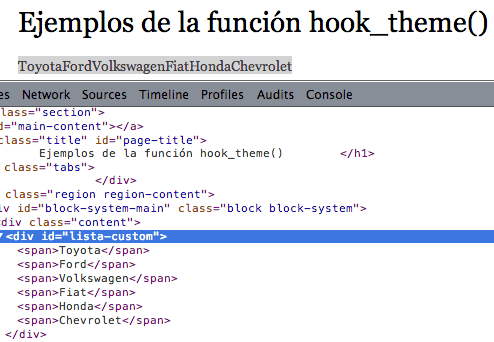
La función anterior, genera una lista, pero en vez de utilizar el tag <ul> de HTML, utilizo el tag de <span> y el de <div>. La forma de llamar a esta función sería de la siguiente forma:
/**
* Página con ejemplos de la función hook_theme().
*/
function pruebas_ejemplos_de_hook_theme() {
$output = '';
$lista = pruebas_marcas_carros();
$node = node_load(3);
$output .= theme('mi_lista', array('lista' => $lista));
return $output;
}Ahora notemos como se ve la página en la siguiente imagen:
- Segundo ejemplo.
El segundo índice del arreglo ( ’custom_node_render’ ) ejemplifica la forma de utilizar en nuestro módulo, un archivo específico para la tematización, la forma de nombrarlo es nombredelmodulo.theme.inc. En este caso estamos pasando como parámetro un nodo, lo que nos permite ingresar a todas las propiedades del objeto. La forma de utilizar esta función es de la siguiente manera:
/**
* Página con ejemplos de la función hook_theme().
*/
function pruebas_ejemplos_de_hook_theme() {
$output = '';
$lista = pruebas_marcas_carros();
$node = node_load(3);
$output .= theme('custom_node_render', array('node' => $node));
return $output;
}Y el archivo pruebas.theme.inc se ve así:
<?php
/**
* @file
* Archivo de tematización para el módulo Pruebas.
*/
/**
* Función de tematización.
*
* @param array $variables
* Array con los parámetros para tematizar.
*
* @return string
* Lista Html customizada.
*/
function theme_custom_node_render($variables) {
$node = $variables['node'];
$output = '<div id="node-custom">';
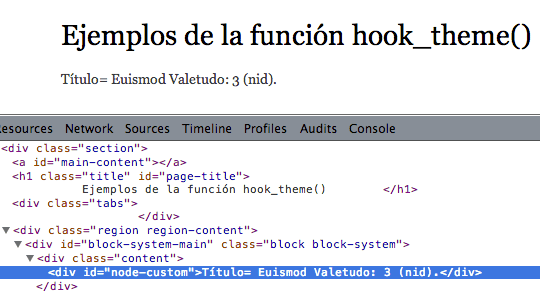
$output .= 'Título= ' . $node->title . ': ' . $node->nid . ' (nid).';
$output .= '</div>';
return $output;
}
Ahora vemos el resultado en el sitio:
- Tercer ejemplo.
El tercer indice ( ’custom_user_render’ ) muestra la forma en como podemos utilizar un archivo de template para trabajar la tematización. En este caso usamos el objeto de USER, veamos el archivo llamado pruebas-custom-user-render.tpl.php:
<?php
/**
* Available variables:
*
* - $account : Drupal user objetc.
*/
?>
<div>
<span>Uid: <?php print $account->uid; ?></span> <br />
<span>Username: <?php print $account->name; ?></span> <br />
<span>E-Mail: <?php print $account->mail; ?></span>
</div>
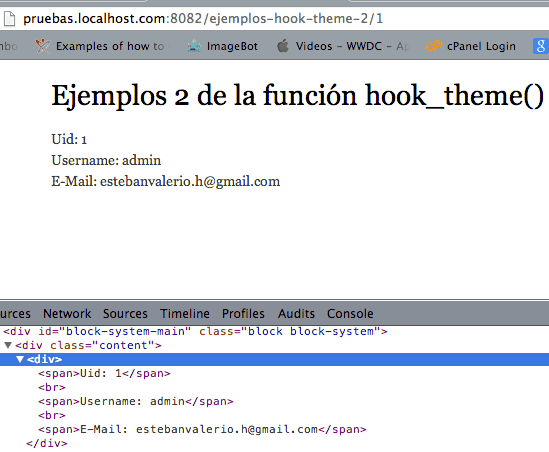
Y la forma como estoy llamando esta función, es la siguiente:
/**
* Página con ejemplos de la función hook_theme().
*/
function pruebas_ejemplos_2_de_hook_theme($account) {
return theme('custom_user_render', array('account' => $account));
}Ahora nuestra página se vera así:
Saludos!