Junio 06, 2013
enzo
En la entrada de blog Como agregar archivos javascript en una página especifica con Drupal 7 aprendimos como agregar recursos de JS, pero también aplica para recursos CSS. Desafortunadamente esto no aplica cuando se habilitan la compresión y combinación de archivos de CSS y JS ya que una vez activado al agregar los archivos y activar la compresión estos se mezclan con los demás.
Para garantizar que eso no suceda y que la carga sea independiente de la combinación debemos aprender un poco mas del proceso de compresión para la optimización de nuestro sitio web.
- Que pasa antes de la compresión.
Hagamos un par de llamadas a las funciones drupal_add_js() y drupal_add_css() como se presenta a continuación.
drupal_add_js('sites/default/files/assets/data.js');
drupal_add_css('themes/seven/portal.css'); Ahora veamos como se incluyen estos archivos al renderizar la página.
<script type="text/javascript" src="http://example.com/sites/default/files/assets/data.js?mnxlyr"></script>
<style type="text/css" media="all">
@import url("http://example.com/themes/seven/portal.css?mnxlyr");
</style>Lo primero que podemos notar es que las rutas tiene un parámetro modificador mnxlyr en la URL esto permite que los navegadores hagan cache de los archivos y cuando borramos el cache de Drupal el modificador de la URL sera cambiado forzando al navegador a cargar el archivo nuevamente.
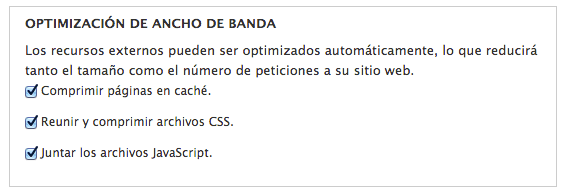
Lo siguiente que se puede notar es que se utiliza el @import para la carga de los archivos dentro de un tag de style, el problema es que los llamados a import hace que los archivos se carguen de forma secuencial afectando el tiempo de carga de nuestras páginas, ademas de que existe un limitante en el navegador Internet Explores el cual solo permite la carga de 31 archivos de CSS ( si lo se increíble). Para evitar estos problemas es necesario habilitar la compresión en la página admin/config/development/performance como se muestra en la siguiente imagen.
- Que pasa después de la compresión.
Luego de habilitar la compresión observaremos algunos cambios en el código fuente de nuestra página similar al siguiente código fuente.
<meta name="generator" content="Drupal 7 (http://drupal.org)" />
<title>It's Never Too Late to Make a Career Change | Vantage Media</title>
<link type="text/css" rel="stylesheet" href="http://example.com/sites/default/files/cdn/css/http/css_5SUD2gjDDo3vUuCwulxHaw5VJFa52boKt56tMfkhmho.css" media="all" />
<link type="text/css" rel="stylesheet" href="http://example.com/sites/default/files/cdn/css/http/css_jT40gW4YYVOCq2npoQ4pqm_eUsHz_-02bnO9Ly0_zKg.css" media="all" />
<link type="text/css" rel="stylesheet" href="http://example.com/sites/default/files/cdn/css/http/css_I9nk7BH_naT6PgOGNWwTpktQUa4NMLhCSmRjlShguyk.css" media="all" />
<link type="text/css" rel="stylesheet" href="http://example.com/sites/default/files/cdn/css/http/css_SHznYx9zx6s6Bs3dJbL4Siq7SXWcg5pUzQMIXqoHKlg.css" media="all" />
<link type="text/css" rel="stylesheet" href="http://example.com/sites/default/files/cdn/css/http/css_o1w-nsTk0DB_7vh5u2EUbnklNFqpi3BdhFEeEKKCIAo.css" media="all" />
<link type="text/css" rel="stylesheet" href="http://example.com/sites/default/files/cdn/css/http/css_GaV5_IhbY_JzlwLjCx5njd5iZZi1IitLmmDmHWQ3hGY.css" media="screen" />
_
<!--[if lte IE 8]>
<link type="text/css" rel="stylesheet" href="http://example.com/sites/default/files/cdn/css/http/css_JON-ZBVrMdkB17Lmr0Kr4ZJnK4M5DLrWz8ri0FjFFHo_ie.css.css" media="all" />
<![endif]-->
<!--[if lte IE 7]>
<link type="text/css" rel="stylesheet" href="http://example.com/sites/default/files/cdn/css/http/css_rYF4nvgd6_5Zqe4lt5E-B99VAdgB2nuAlSKEF3VtJcU_ie7.css.css" media="all" />
<![endif]-->
Lo
<!--[if lte IE 6]>
<link type="text/css" rel="stylesheet" href="http://example.com/sites/default/files/cdn/css/http/css_vi3nzvogmgVh5I4Jq3YLxPPC6wcaofKh9AafeFRzpqs_ie6.css.css" media="all" />
<![endif]-->
<script type="text/javascript" src="http://example.com/sites/default/files/js/js_I7xWWh2FM_1VaYL5MfWzhhrngdyBK7ABZiDolFUxqbc.js"></script>
<script type="text/javascript" src="http://example.com/sites/default/files/js/js_v6djGaV-fCO-6pNg1H2Y_bj8KplHpOdfA7bbgddmgNA.js"></script>
<script type="text/javascript" src="http://example.com/sites/default/files/js/js_Y7bMJ-kdXXSbW0j5KiyGKD_b3fKUJxNVCti-cJFrVW0.js"></script>La primera pregunta que puede surgir es ¿Si la idea era combinar por qué tenemos tantos archivos? La respuesta es que en los assets de CSS y JS de Drupal existen grupos y la combinación se hace dentro de cada grupo esto con el fin de no mezclar archivos que no se quieren y cuidar el orden de carga que podría afectar mucho el comportamientos de nuestros scripts de JS y nuestras reglas de CSS.
Las constantes de grupos de JS son:
- JS_LIBRARY: Cualquier librería, configuración o plugins de jQuery.
- JS_DEFAULT: Cualquier Javascript de algún módulo.
- JS_THEME: Cualquier JavaScript relacionado con el tema de Drupal.
Las constantes de grupos de CSS son:
- CSS_SYSTEM: Cualquier CSS del sistema Drupal.
- CSS_DEFAULT: (default) Cualquier CSS de algún módulo.
- CSS_THEME: Cualquier CSS relacionado con el tema de Drupal.
Por tanto debemos escoger a que grupo queremos que pertenezcan nuestros archivos para el proceso de combinación y eso se logar mediante la opción group tanto de drupal_add_js y drupal_add_css como se muestra a continuación.
drupal_add_js($path, array('group' => JS_DEFAULT));
drupal_add_css($path, array('group' => CSS_DEFAULT));Uno de los cambios mas importantes es el relaciondo con la eliminación del import y el uso de la etiqueta link el cual permite que la carga de los archivos se haga en forma paralela, para obtener mas información de esta mejora de performance en el página don’t use @import.
- Como evitar que nuestros archivos se combinen.
Ya que tenemos un mejor entendimiento de como funcionan los grupos y las combinaciones ahora veremos como se le indica a Drupal que un archivo en particular de CSS o de JS no se incluya en todas las páginas y por tanto quede por fuera de la combinación, a continuación un ejemplo del llamado.
drupal_add_js($path, array('every_page' => FALSE, 'preprocess' => FALSE));
drupal_add_css($path, array('every_page' => FALSE, 'preprocess' => FALSE));El código anterior generara una entrada enlace independiente de la combinación de los grupos.
Espero que haya sido de su agrado.