Mayo 28, 2013
kendall
A continuación mostrare 4 diferentes módulos de fácil utilización que ayudan a un mejor control y desarrollo del código en hojas de estilos CSS y así obtener la tematización de un sitio en Drupal de una formas mas fácil, ordenada y con la posibilidad de maximizar la re-utilización de código.
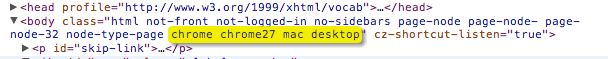
La función principal de browserclass este módulo es permitirle al desarrollador crear una estabilidad y uniformidad de diseño e inclusive de código de Javascript / jQuery a través de los diferentes navegadores existentes.
Este modulo agrega dentro del conjunto de clases en la etiqueta html body clases indicando el nombre o siglas del navegador en el que se esta visualizando la pagina, indica la versión del mismo, la plataforma del Sistema Operativo en el que se esta ejecutando el navegador y si este se encuentra en un dispositivo de escritorio o mobile.
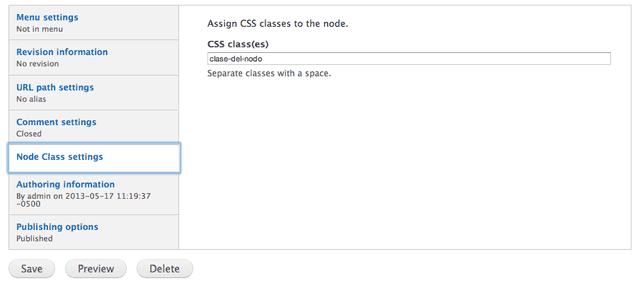
2. Node Class.
Node Class es un módulo que agrega un campo en la interface de creación / edición del nodo para tener la posibilidad de ingresar una o varias clases personalizadas, las cuales serán mostradas dentro del código html permitiendo así la posibilidad de crear estilos específicos para una sola pagina y a su vez poder reutilizarlos en las paginas que se requiera sin ser una regla totalmente general, es decir aplicada para todos los nodos de un tipo especifico de contenido.
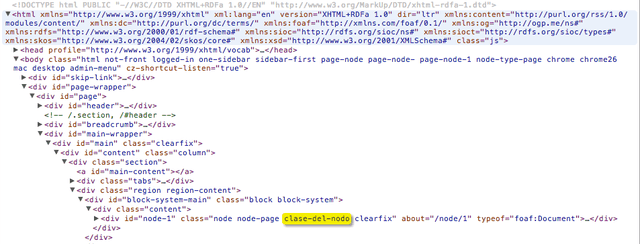
- Block class
El módulo block class le permite al usuario agregar una o varias clases a cada bloque desde el área administrativa del bloque, de forma que se puedan manejar diferentes reglas de CSS para bloques específicos o generales y así poder reutilizar un mismo código en base a una regla de CSS sin la necesidad de utilizar las clases por defecto que posee cada bloque, permitiendo la posibilidad de que al agregar un bloque nuevo con ciertas características y agregando una clase en especifico el contenido a mostrar se vea correctamente con un mínimo esfuerzo.
- Menu Attributes.
Este módulo Menu Attributes le permite al usuario agregar una o varias clases a cada bloque desde el área administrativa del bloque, de forma que se puedan manejar diferentes reglas de CSS para bloques especificas o generales y así poder reutilizar un mismo código en base a una regla de CSS sin la necesidad de utilizar las clases por defecto que posee cada bloque, permitiendo la posibilidad de que al agregar un bloque nuevo con ciertas características y agregando una clase en especifico el contenido a mostrar se vea correctamente con un mínimo esfuerzo.
- Views Class.
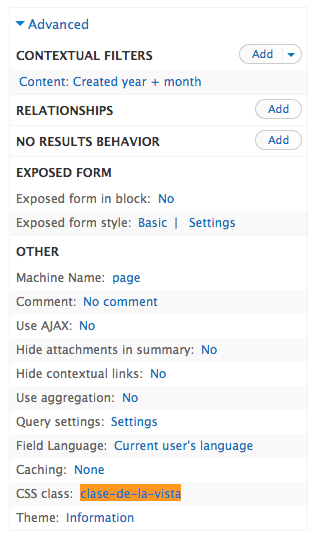
Views class es una opción integrada en el módulo permitiéndole al usuario agregar una o varias clases que serán mostradas al inicio de la impresión de la vista, así como los módulos anteriormente mencionados esto permite la re-utilización de código CSS para diferentes vistas.
Esta opción se encuentra dentro del conjunto de opciones avanzadas como se demuestra en la siguiente imagen seguida por una imagen donde puede apreciar al resultado de configurar una clase para una vista dentro del código html.
La principal idea con la utilización de estas herramientas en el desarrollo e implementación de un sitio es poder re-utilizar código, maximizando asi su funcionalidad, rendimiento, orden y estructuracion de las hojas de estilos CSS o SCSS. Siempre que se desarrolle el contenido a mostrar de una forma ordenada y estructurada podremos reutilizar mucho del codigo creado, como reglas bases y agregar pequeñas detalles que diferencien de un lado a otro la visualización del contenido.
Esta practica falicitala edicion de un sitio ya creado y desarrollado, ahorrar tiempo en cambios muy especificos, asi como encontrar facilmente cualquier regala que se necesite editar o reutulizar en un contenido nuevo.