Enero 11, 2013
enzo
Uno de los requerimientos mas comunes para los editores de contenido es el manejo de imágenes, lo cual require que el editor sepa algo de HTML pero esto se puede remediar instalando un Editor WYSIWYG. La solución anterior resuelve el problema pero no genera un usuario con necesidades.
El escenario ideal para el implementador es que cada entidad tipo nodo tenga solo una imagen asociada, en este caso se puede hacer algo de css o un tpl y combinado con los Image styles hacer una imagen bonita reducida aliniada a la izquierda o a la derecha.
El problema es cuando el usurio requiere que los articulos tengan imágenes dentro del contenido, lo cual se puede manejar con modulos como el IMCE el cual permite hacer upload , resizes y muchas cosas, pero tambien requiere de mucho trabajo por parte del editor de contenido.
Si queremos darle a los editores una solución sin tanta interaccion del usuario es Insert, el cual tiene entre otras ventajas que hace uso de los images styles de Drupal, permitiendo asi tener una consistencia en los sitios e inserta las imágenes dentro del cuerpo de los nodos con el image style predefinido.
Desafortunadamente, un requerimiento muy comun es el que las imágenes se inserten pequeñas dentro del contenido y que al hacer clic se presente en un overlay como el que crea ShadowBox o LightBox2, por defecto este comportamiento no viene incluido en el módulo de insert.
Por lo tanto a continuación les mostrare como lograr este efecto, creando un módulo custom donde se implementaran algunos hooks para resolver esta necesidad. se asume que crearemos un modulo llamado MODULO 😉.
- Implementación del hook hook_insert_styles.
Lo que se debe hacer primero es indicarle al módulo de insert cuales seran los estilos de imágenes que vamos a agregar.
/**
* Implementation of hook_insert_styles().
*/
function MODULO_insert_styles() {
$insert_styles = array();
if(module_exists('shadowbox')) {
$image_styles = image_styles();
$insert_styles = array();
foreach ($image_styles as $style) {
$insert_styles['image_shadowbox_' . $style['name']] = array(
'label' => 'shadowbox ' . t($style['name']),
);
}
}
return $insert_styles;
}El código anterior valida que el modulo de shadowbox este activo y utiliza los estilos de imágenes actualmente disponibles en nuestro sistema.
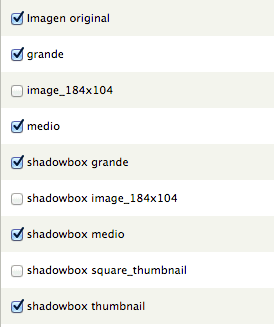
Al terminar esto podemos ver que los los nuevos Insert styles están disponibles para ser escogidos en la definición de nuestro campo imagen en la sección Insert. Como se puede observar en la Figura # 1.
Figura # 1.
Luego de activar los nuevos presets estos estarán disponibles para ser escogidos, pero aun no son funcionales.
- Implementación de hook hook_insert_content.
Esta implementación le indica al modulo de Insert que función de theme debe ser ejecutada luego de escoger algun Insert Style de tipo Shadowbox.
/**
* Implementation of hook_insert_content().
*/
function MODULO_insert_content($item, $style, $widget) {
$style_name = preg_replace('/^image_shadowbox_/', '', $style['name']);
return theme(array('image_insert_image_shadowbox__' . str_replace('-', '_', $style_name), 'image_insert_image_shadowbox'), array('item' => $item, 'widget' => $widget, 'style_name' => $style_name));
}Como se puede observar se permite que hacer templates personalizados para cada tipo de Estilo de Imagen, pero si no existe ninguno definido se utilizara una función theme por defecto.
- Definición del theme.
Para que nuestra implementación funcione debemos registrar una nueva función theme, que sera la que se ejecutara en caso de que no exista un template especifico.
/**
* Implements hook_theme().
*/
function MODULO_theme() {
return array(
// Theme functions in includes/image.inc.
'image_insert_image_shadowbox' => array(
'variables' => array('item' => NULL, 'widget' => NULL, 'style_name' => NULL),
'template' => 'templates/image-insert-image-shadowbox',
'pattern' => 'image_insert_image_shadowbox__[a-z0-9_]+',
),
);
}La anterior definición requiere que se cree una carpeta llamada templates y dentro un archivo llamado image-insert-image-shadowbox.tpl.php el código del template se muestra a continuación.
<?php
/**
* @file
* Template file for Image module content inserted via the Insert module.
*
* Available variables:
* - $item: The complete item being inserted.
* - $url: The URL to the image.
* - $class: A set of classes assigned to this image (if any).
* - $width: The width of the image (if known).
* - $height: The height of the image (if known).
* - $style_name: The Image style being used.
* - $original: path to original image
*
* Note that ALT and Title fields should not be filled in here, instead they
* should use placeholders that will be updated through JavaScript when the
* image is inserted.
*
* Available placeholders:
* - __alt__: The ALT text, intended for use in the <img> tag.
* - __title__: The Title text, intended for use in the <img> tag.
* - __description__: A description of the image, sometimes used as a caption.
* - __filename__: The file name.
* - __[token]_or_filename__: Any of the above tokens if available, otherwise
* use the file's name. i.e. __title_or_filename__.
*/
?>
<a rel="shadowbox" href="<?php print $original ?>">
<img src="<?php print $url ?>" <?php if ($width && $height): ?>width="<?php print $width; ?>" height="<?php print $height; ?>" <?php endif; ?>alt="__alt__" title="__title__" class="image-<?php print $style_name ?><?php print $class ? ' ' . $class : '' ?>" />
</a>Como se puede observar el template hace uso de varias variables relacionadas a la imagen, por tanto se debe implementar un proceso de pre proceso del template como se muestra a continuación.
/**
* Theme the content that will be inserted for Shadowbox link with Image styles.
*/
function template_preprocess_image_insert_image_shadowbox(&$vars) {
$vars['file'] = file_load($vars['item']['fid']);
// Determine dimensions of the image after the image style transformations.
$image_info = @image_get_info($vars['file']->uri);
$vars['width'] = isset($image_info['width']) ? $image_info['width'] : NULL;
$vars['height'] = isset($image_info['height']) ? $image_info['height'] : NULL;
image_style_transform_dimensions($vars['style_name'], $vars);
$vars['uri'] = image_style_path($vars['style_name'], $vars['file']->uri);
$absolute = isset($vars['widget']['settings']['insert_absolute']) ? $vars['widget']['settings']['insert_absolute'] : NULL;
$vars['url'] = insert_create_url($vars['uri'], $absolute, variable_get('clean_url'));
$vars['class'] = !empty($vars['widget']['settings']['insert_class']) ? $vars['widget']['settings']['insert_class'] : '';
$vars['original'] = file_create_url($vars['file']->uri);
}Al final se obtendrá un efecto como en la siguiente imagen que abre un shadowbox, pero para el editor del contenido sera una experiencia de usuario mas gratificante.
Adjunto podrás encontrar la implementación del módulo insert_shadowbox, puede ver el parche creado para pedirle al mantedor del modulo Insert que lo incluya en la siguiente versión aquí.