Febrero 24, 2023
Darian Alexis Ortiz
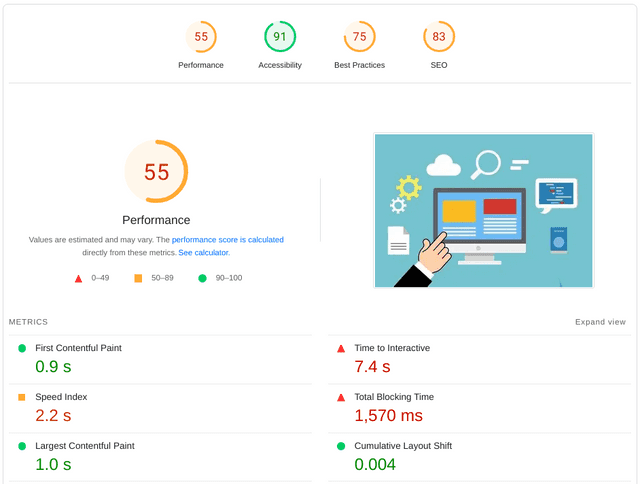
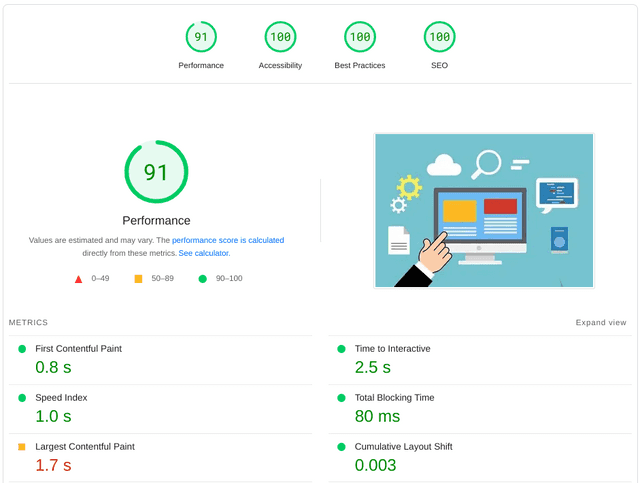
PageSpeed es una herramienta de Google que proporciona información y recomendaciones para optimizar la velocidad de carga de una página web. Esta herramienta analiza diversos aspectos de la página, como el tiempo de carga, el tamaño de los recursos y la eficiencia del código, y proporciona recomendaciones específicas para mejorar la velocidad de carga de la página. Además, también proporciona una lista de sugerencias específicas para mejorar la velocidad de carga de la página.
Drupal es una plataforma de contenido poderosa y flexible que permite a los desarrolladores crear sitios web complejos y llenos de características. Sin embargo, con tantos módulos y contenido, el rendimiento puede ser un problema si no se toman medidas para optimizarlo. Afortunadamente, existen módulos y técnicas que pueden ayudar a mejorar el rendimiento:
- Quicklink es un módulo que permite cargar rápidamente las siguientes páginas que el usuario es probable que visite. Este módulo utiliza la tecnología de pre-carga para predecir qué páginas visitará el usuario a continuación y las carga en segundo plano antes de que el usuario haga clic en ellas. Esto significa que cuando el usuario haga clic en un enlace, la página se carga instantáneamente, mejorando la experiencia del usuario y aumentando la velocidad de la página.
- AdvAgg es otro módulo útil para mejorar el rendimiento de Drupal. Este módulo combina, comprime y optimiza archivos CSS y JS, reduciendo el tamaño del archivo y, por lo tanto, reduciendo el tiempo de carga de la página. AdvAgg también permite a los desarrolladores especificar qué archivos deben cargarse en segundo plano, mejorando aún más la velocidad de la página.
- Image Lazy Loader es un módulo que permite cargar imágenes de manera diferida, lo que significa que solo se cargarán cuando el usuario haya desplazado su scroll hasta ese punto en la página. Por lo tanto las imágenes no se cargarán hasta que sean necesarias, reduciendo la cantidad de datos descargados y mejorando la velocidad de la página.
Además de los módulos mencionados anteriormente, es importante considerar la conversión de imágenes a WebP, un formato de imagen más eficiente en términos de tamaño que PNG o JPG. Convertir imágenes a WebP puede mejorar significativamente la velocidad de la página al reducir el tamaño de los archivos de imagen. Drupal a partir de su versión 9.2.0 (Junio 2021) permite utilizar su convertidor de imágenes en el apartado de configuración de Estilos de imágenes.
Por último, a veces se requiere cargar ciertos widgets, como por ejemplo un listado de los tuits con cierto hashtag de Twitter, que carga librerías externas que afectan notablemente el rendimiento. Para ello podemos utilizar una técnica para cargarlas estas librerías de manera diferida. Recién cuando el usuario posicione el scroll en el lugar indicado estas librerías cargarán.
const twitterelement = document.querySelector(".twitter-element");
var twitterelement_executed = false;
window.addEventListener("scroll", function () {
if (!twitterelement && (window.pageYOffset >= twitterelement.offsetTop - 1000) - window.innerHeight) {
twitterelement_executed = true;
var script = document.createElement('script');
script.src = "https://platform.twitter.com/widgets.js";
twitterelement.appendChild(script);
}
});Este código se puede colocar en un bloque de Drupal, en un cuerpo de texto que permita este tipo de scripts, en una librería dentro de el theme o un módulo personalizado.
Lo que hace es seleccionar un elemento con la clase “twitter-element”. Se agrega un evento de desplazamiento de ventana (“scroll”) y se verifica si el elemento fue seleccionado, si el script ya se ejecutó y si el desplazamiento de la página es mayor o igual a la posición superior del elemento seleccionado menos 1000 píxeles menos la altura de la ventana. Esto le da algo de tiempo a cargar antes de que el usuario llegue al contenido pero este número puede variar dependiendo en que posición de la página se encuentre el elemento, si pasa los condicionales, se carga el elemento externo de la plataforma de Twitter por única vez.
En resumen, el uso de módulos como Quicklink, AdvAgg y Image Lazy Loader, así como la conversión de imágenes a WebP y la carga diferida de librerías externas con JavaScript, pueden ayudar a mejorar significativamente el rendimiento de Drupal para los usuarios y para Page Speed de Google. Al implementar estos cambios, puedes garantizar que tu sitio web sea rápido y eficiente.