Mayo 12, 2022
jperez
Next.js es un framework de JavaScript que te permite construir aplicaciones web estáticas y de renderizado del lado del servidor utilizando React.
Para comenzar necesitamos tener instalado Node.js, si aún no lo tienes:
Puedes instalarlo desde aquí: NodeJs
Luego, debemos instalar Nextjs en el local ejecutando el siguiente comando:
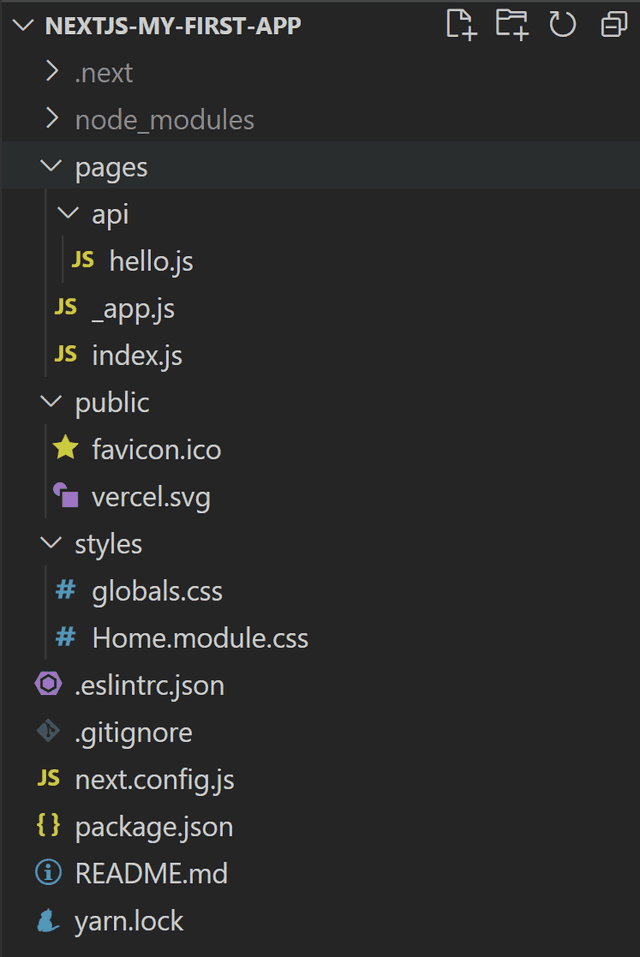
npm install next react react-domUna vez que termine, vamos a tener la siguiente estructura básica de un sitio creado con NextJs:
- pages: Todas las rutas de su aplicación Next.js se colocarán en este directorio. Para cada ruta, usted tendrá un archivo separado, que se llama como la ruta.
- pages/api: Esta carpeta contiene todo el código que necesitamos para acceder a las APIs de nuestra aplicación
- public: Es el directorio para agregar las imágenes, svg, icons, entre otros en el proyecto
- styles: El directorio de estilos es para añadir a los archivos scss o css
Luego, puedes usar tu editor de texto favorito, en este caso fue usado Visual Studio Code.
Ahora vamos a crear la primera aplicación, primero debes abrir una consola y ejecutar el siguiente comando:
npx create-next-app nextjs-my-first-app Luego, ejecutamos:
cd nextjs-my-first-appY corremos uno de los siguientes comandos:
npm run devo
npx next dev Ya podemos acceder a la siguiente ruta desde el navegador: http://localhost:3000
Para editar nuestra primera página, debemos abrir nuestro editor de texto y luego abrir index.js que se encuentra dentro de la carpeta pages en el directorio raíz de nuestro proyecto. Podemos modificar el código existente y agregar:
<h3>Hello, this is my first project!</h3> Automáticamente nuestro navegador se actualizará y mostrará el texto agregado:
Para crear el primer componente de ReactJs podemos crear una carpeta llamada components y luego crear un archivo javascript sample.js con el siguiente código:
import React from 'react';
class Sample extends React.Component {
render = () => {
return (
<h1>My first component!</h1>
);
}
}
export default Sample;
Luego, actualizamos el código en nuestro script index.js:
import React from 'react';
import Sample from '../components/sample';
class Home extends React.Component {
render = () => {
return (
<div>
<h3>Hello, this is my first project!</h3>
<Sample />
</div>
)
}
}
export default Home;
Y en nuestro navegador podremos ver nuestro primer componente:

Un componente de ReactJs puede ser también una página en NextJs, para hacer esto debemos crearlo exactamente como lo hicimos anteriormente pero esta vez debe ser dentro de la carpeta
Un componente de ReactJs puede ser también una página en NextJs, para hacer esto debemos crearlo exactamente como lo hicimos anteriormente pero esta vez debe ser dentro de la carpeta pages. Por ejemplo, creamos la página about:
import React from 'react';
class About extends React.Component {
render = () => {
return (
<h1>About!</h1>
);
}
}
export default About;
Luego, vamos a nuestro navegador y escribimos en la barra de direcciones /about. Listo, ahí veremos nuestra primera página: