Abril 03, 2014
enzo
Como todos sabemos views es casi que el alma vida y corazón de Drupal desde que salio por allá en Drupal 5 y lo sigue siendo al día de hoy y eso que oficialmente no sea parte del core.
Aunque tenga muchos módulos que permite su extensión; en ocasiones es necesario hacer cosas para nosotros mismos y esto se hace por medio de plugins que se integran a views.
Hay diferentes tipos de plugins listados a continuación:
- access
- cache
- display
- exposed_form
- localization
- pager
- query
- style
Todos estos plugins son manejados por clases que deben heredar de clases creadas por el método de views e implementar la lógica que deseamos y a esas clases se les llama handler.
Ahora bien lo primero que debemos hacer antes de iniciar el desarrollo es prepararnos para poder detectar los errores.
Si lo leyó bien prepararse, porque aunque lo lógico seria ir a buscar en el log de apache o en el listado de error del watchdog los errores nunca aparecerán en ninguno de los anteriores.
- Activar el Devel
Debemos descargar y activar el modulo de devel, a pesar de lo que se pueda pensar no es por vanidad de ver los mensajes de error en un formato simpático. La razón reside en que el modulo de views solo reporta los errores usando la función vpr() que es un wrapper para la función views_debug().
La función views_debug solo genera errores usando el módulo devel o usando la función debug() para los simpletest. Aunque luego veremos que se puede escribir los errores al watchdog eso se hacer por medio del módulo de devel.
La ausencia del módulo devel casi que provocara que cualquier error pase desapercibido para el programador con la frustración que se podrán imaginar y las horas perdidas.
- Configurar el módulo de vistas.
Ahora ya sabemos lo que se necesita, pero debemos informar al módulode views como queremos depurar nuestros errores.
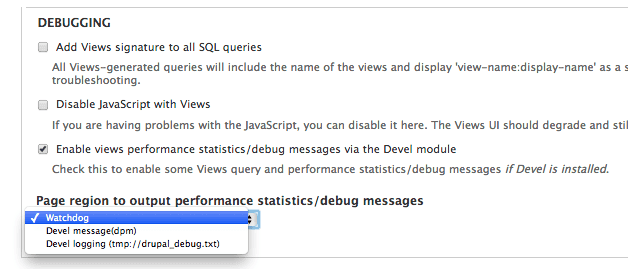
La configuración de los errores lo hacemos ingresando a la página http//localhost/admin/structure/views/settings/advanced en donde debemos configurar las opciones de DEBUGGING como se muestra en la siguiente imagen.
Yo recomiendo usar Watchdog ya que así es mas fácil darle seguimiento a errores que se produce en eventos ajax que son tan comunes en el módulo de views.
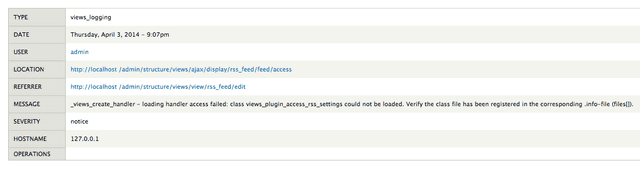
A continuación les mostrare un error de ejemplo cuando no se encuentra el handler para un plugin.
Espero que haya sido de su agrado.