Mayo 19, 2015
kendall
Sass es una extension a CSS3 con unas cuantas funcionalidades que deja atrás muchas de las limitantes de las hojas de estilo regular CSS.
Sass posee dos tispos de estructuración en la cul la sintaxis no cambia, una donde cada selector contiene sus reglas dentro de “{“ y “}” corchetes y otra donde las reglas se muestran identadas como se muestra en el siguiente ejemplo:
/*CSS/SCSS*/
h2.title {
font-size: 16px;
color: #000;
font-weight: bold;
line-height: 20px;
margin: 10px auto;
}
/*SASS*/
h2.title
font-size: 16px
color: #000
font-weight: bold
line-height: 20px
margin: 10px auto Hoy vengo a mencionarles aspectos básicos de como usar Sass. Toda la documentación que puedas requerir al respecto de esta gran extension la puedes encontrar en su sitio oficial http://www.sass-lang.com.
Lo primero que debemos hacer es instalar Ruby en caso de no tenerlo ya instalado como es el caso de los usuarios de OSX, para los usuarios de windows pueden hacerlo por medio del instalador de windows y para los usuarios de Linux desde su administrador de paquetes.
Una vez que Ruby esta instalado y funcionando hay que ejecutar una simple linea para realizar la instalación de Sass:
$ gem install sass Al finalizar la instalación de Sass deberemos ubicar nuestros archivos y en caso de no poseerlo crear un archivo con extension .scss.
Luego ejecutaremos una linea de comando donde le indicaremos a Sass que debe transformar nuestro archivo .scss a un archivo regular .css.
Dada la suposición de tener una estructura de archivos similar a la siguiente:
El comando a ejecutar sera:
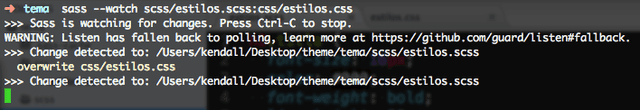
$ sass --watch scss/estilos.scss:css/estilos.css Donde el primer archivo es nuestro archivo origin en formato Scss y el segundo sera nuestro archivo final de CSS.
Seguidamente de la ejecución de este comando y al realizar cualquier cambio en el documento deberemos de ver algo similar a esto:
Completado esto el archivo se encuentra listo para ser editado y será compilado inmediatamente para producir un archivo de CSS completamente valido.