Mayo 28, 2014
enzo
En la entrada de anterior Como crear un Field Formatter personalizado en Drupal 7 explicaba como crear un Field Formatter personalizado para un campo de Vimeo, hoy quiero compartirles como definir opciones a nuestro formatter para definir como la salida de nuestro formatter.
La opciones permitirán que el mismo formatter se comporte diferente depende de donde y como se configure por ejemplo dentro de un Display de un Nodo o en un Vista.
A manera de ejemplo voy a resolver un problema que siempre he tenido cuando uso el modulo Services Views, el problema es que las imágenes que incluyo en la vista siempre se devuelven con el formato html de la imagen lo cual para una API no es muy bueno porque se necesita el valor crudo para poder manipularlo.
Por lo tanto voy a crear un formatter que permita escoger que Image Style que se desee retornar y devolver la URL absoluta a la image en su versión del Image Style.
- Declarar el Formatter.
/**
* Implements hook_field_formatter_info().
*/
function MIMODULO_field_formatter_info() {
return array(
'image_services' => array(
'label' => t('Image for Services'),
'field types' => array('image'),
),
);
}En el código anterior relacionamos el Field Formatter con los campos tipo Image por medio de la implementación del hook hook_field_formatter_info().
- Definir opciones del Formatter.
Opcionalmente nuestro formatter puede tener opciones, esta asociación se hace por medio del hook hook_field_formatter_settings_form() como se muestra a continuación.
/**
* Implements hook_field_formatter_settings_form().
*/
function MIMODULO_field_formatter_settings_form($field, $instance, $view_mode, $form, &$form_state) {
$display = $instance['display'][$view_mode];
$settings = $display['settings'];
$image_styles = image_style_options(FALSE);
$element['image_style'] = array(
'#title' => t('Image style'),
'#type' => 'select',
'#default_value' => $settings['image_style'],
'#empty_option' => t('None (original image)'),
'#options' => $image_styles,
);
return $element;
}El formulario de configuración estará disponible dentro la definición del display del campo imagen en un tipo de contenido o dentro de las opciones de un display del campo dentro de una Vista.
La lógica anterior permite escoger no aplicar ningún Image Style o escoger algun Image Style dentro de los definidos en el sistema.
- Definir Formatter View.
Para finalizar dentro de la implementación del hook hook_field_formatter_view() debemos retornar la(s) imagen(es) del campo teniendo en cuenta las opciones seleccionadas por el usuario.
/**
* Implements hook_field_formatter_view().
*/
function MIMODULO_field_formatter_view($entity_type, $entity, $field, $instance, $lang_code, $items, $display) {
$elements = array();
foreach ($items as $delta => $item) {
// Get full image URL based on provided image style.
if (in_array($field['type'], array('file','image')) && !empty($display['settings']['image_style']) && $image_style = image_style_load($display['settings']['image_style'])) {
$uri = image_style_url($display['settings']['image_style'], $item['uri']);
// Get file size of image preset file (if it has already been created,
// otherwise just create it first and then get file size).
$path = image_style_path($display['settings']['image_style'], $item['uri']);
$real_path = drupal_realpath($path);
if (file_exists($real_path) || image_style_create_derivative($image_style, $item['uri'], $path)) {
$item['filesize'] = filesize($real_path);
}
}
else {
$uri = file_create_url($item['uri']);
}
$elements[$delta] = array(
'#markup' => $uri
);
}
return $elements;
}Si apreciamos el código podemos ver la verificación de si algún Image Style fue seleccionado y de ser así se procede a generar la version del Image Style para la imagen del campo, si el campo es multiple, multiples imágenes serán retornadas.
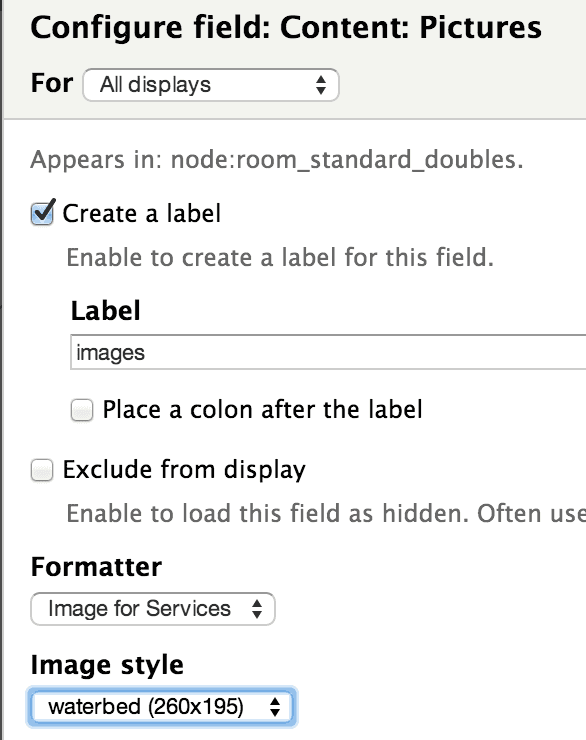
Al final obtendremos un resultado similar al de la siguiente imagen que utiliza el formatter dentro de un campo de una Vista y donde podemos seleccionar algún Image Style deseado.
Espero que haya sido de su agrado.