Mayo 07, 2014
enzo
Los Field Formatter es una propiedad muy usada en Drupal 7 que consiste en poder tomar la entrada del usuario y transformarla al presentar un usuario, como por ejemplo subir un archivo y decidir si se quiere presentar un link par descargar o hacer un renderizado de la imagen en caso de ser una imagen.
Bueno hoy quiero mostrarles como podemos crear nuestros propios Field Formatters en Drupal 7, para ellos imaginemos que tenemos un content type donde queremos ingresar en un textfield un numero identificador de video del servicios de video Vimeo y que a visualizar el nodo se visualize el video. Lo anterior ignorando que existe ya un modulo para esta tarea llamado media_vimeo.
- Declarar el Formatter.
Los formatters trabajan sobre Entity Fields y por tanto debemos informar a Drupal, para cual Entity Field deseamos agregar un nuevo formatter, con el siguiente código.
/**
* Implements hook_field_formatter_info().
*/
function MIMODULO_field_formatter_info() {
return array(
'vimedo_media' => array(
'label' => t('Video Media'),
'field types' => array('text'),
),
);
}El código anterior implementa el hook hook_field_formatter_info() y habilita nuestro nuevo formatter llamado Vimeo Media que únicamente sera valido para los Entity Fields de tipo Text.
- Definir el Formatter.
El siguiente paso es implementar la función que tomara el valor ingresado en los Entity Field de tipo Text que se haya escogido y lo transformara como le hayas indicado. como se puede apreciar a continuación.
/**
* Implements hook_field_formatter_view().
*/
function MIMODULO_field_formatter_view($entity_type, $entity, $field, $instance, $lang_code, $items, $display) {
$elements = array();
foreach ($items as $delta => $item) {
$elements[$delta] = array(
'#markup' => theme('vimeo_player', array('vid' => $item['safe_value'])),
);
}
return $elements;
}El código anterior implementa el hook hook_field_formatter_view() el cual es llamado dinámicamente por el Entity API, asociando el modulo que declaro el formatter, para llamar su implementación de field_formatter_view, como solo hemos definido un único formatter, no necesitamos ninguna condición para detectar el formatter, si nuestro modulo implementar varios formatters entonces requerirá algo de código adicional.
En nuestro ejemplo lo que hacemos es cambiar el contenido del markup del $element[$delta] usando una función theme que implementaremos más adelante. Si te preguntas que es el delta, bueno se refiere a cuando creamos un camp que soporta multiples valores, si solo soporta un valor entonces $delta siempre sera 0.
- Declarar el theme.
En nuevo modulo debemos indicar a Drupal las funciones theme que deseamos declarar, como se muestra en el siguiente ejemplo.
/**
* Implements hook_theme().
*/
function MIMODULO_theme ($existing, $type, $theme, $path) {
return array(
'vimeo_player' => array(
'variables' => array(
'vid' => NULL,
),
),
);
}- Definir theme.
Por último solo debemos implementar la función theme para hacer el renderizado del player de Vimeo que no es mas que un iframe, como se muestra en la siguiente función.
function theme_vimeo_player($variables) {
$vid = $variables['vid'];
$output = "<iframe src=\"//player.vimeo.com/video/" . $vid . "\" width='WIDTH' height='HEIGHT' frameborder='0' webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe>";
return $output;
}Al renderizar en nuestro HTML generaremos un iframe que incluirá el player de Vimeo.
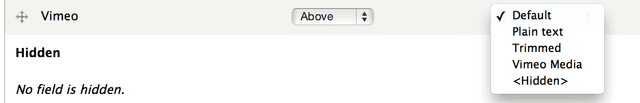
Cuando estemos configurando el Display de los campos de nuestro Content Type, en los campos tipo Text veremos nuestro formatter, como se puede apreciar en la siguiente imagen.
Espero que haya sido de su agrado.