Junio 21, 2013
estebanvalerioh
Muchos proyectos que trabajamos en Drupal requieren que adaptemos un tema a un diseño específico, como por ejemplo, modificar las regiones del tema. Si desea saber como se hace un tema en Drupal lo invito a leer la entrada de blog Cómo crear un tema para Drupal 7
A continuación explico una forma de modificar las regiones.
- Modificar .info
Este archivo lo encontramos en la carpeta de nuestro tema, en mi caso estoy usando un tema personalizado, al cual le puse el nombre: ”mi_tema” por lo tanto el archivo se va a llamar ”mi_tema.info”. Lo vemos a continuación:
name = Mi Tema
description = Tema customizado para el sitio de Pruebas (Bartik Modificado
package = Core
version = VERSION
core = 7.x
stylesheets[all][] = css/layout.css
stylesheets[all][] = css/style.css
stylesheets[all][] = css/colors.css
stylesheets[print][] = css/print.css
regions[header] = Header
regions[help] = Help
regions[page_top] = Page top
regions[page_bottom] = Page bottom
regions[highlighted] = Highlighted
regions[featured] = Featured
regions[content] = Content
regions[sidebar_first] = Sidebar first
regions[sidebar_second] = Sidebar second
regions[triptych_first] = Triptych first
regions[triptych_middle] = Triptych middle
regions[triptych_last] = Triptych last
regions[footer_firstcolumn] = Footer first column
regions[footer_secondcolumn] = Footer second column
regions[footer_thirdcolumn] = Footer third column
regions[footer_fourthcolumn] = Footer fourth column
regions[footer] = Footer
settings[shortcut_module_link] = 0Notamos que existe una sección en el archivo de lineas que comienzan con la palabra regions, éstas regiones son las que vamos a modificar para crear las regiones según nuestros requerimientos. Lo que voy a hacer, es simplemente dejar tres regiones, una para el encabezado, otra para el contenido y la última para el pie de página. Observemos los cambios a continuación:
name = Mi Tema
description = Tema customizado para el sitio de Pruebas (Bartik Modificado).
package = Core
version = VERSION
core = 7.x
stylesheets[all][] = css/layout.css
stylesheets[all][] = css/style.css
stylesheets[all][] = css/colors.css
stylesheets[print][] = css/print.css
regions[header] = Encabezado
regions[content] = Contenido
regions[footer] = Pie de Página
settings[shortcut_module_link] = 0
Comparando con el archivo original, vemos que reduje las líneas de regiones a solamente 3 para crear las regiones con nombre: ”Encabezado”, ”Contenido” y ”Pie de Página“.
- Adaptamos archivo page.tpl.php
Ese archivo contiene el HTML que va a tener cada página de nuestro sitio y es aquí donde acomodamos las regiones creadas en el paso 1. El nombre que asignamos dentro de los paréntesis cuadrados en el paso 1, es el nombre que vamos a usar en este archivo pero dentro de la variable $page. Vemos un ejemplo:
<?php if ($page['footer']): ?>
<div id="footer" class="clearfix">
<?php print render($page['footer']); ?>
</div> <!-- /#footer -->
<?php endif; ?>En el código anterior pregunto si la región footer existe y de ser así uso la función render() para imprimir el contenido que asignemos a esa región, además de crear un HTML para esa región. Hacemos lo mismo para las otras dos regiones que creamos. El archivo quedaría de la siguiente forma:
<div id="page-wrapper"><div id="page">
<div id="header" class="<?php print $secondary_menu ? 'with-secondary-menu': 'without-secondary-menu'; ?>"><div class="section clearfix">
<?php if ($logo): ?>
<a href="<?php print $front_page; ?>" title="<?php print t('Home'); ?>" rel="home" id="logo">
<img src="<?php print $logo; ?>" alt="<?php print t('Home'); ?>" />
</a>
<?php endif; ?>
<?php if ($site_name || $site_slogan): ?>
<div id="name-and-slogan"<?php if ($hide_site_name && $hide_site_slogan) { print ' class="element-invisible"'; } ?>>
<?php if ($site_name): ?>
<?php if ($title): ?>
<div id="site-name"<?php if ($hide_site_name) { print ' class="element-invisible"'; } ?>>
<strong>
<a href="<?php print $front_page; ?>" title="<?php print t('Home'); ?>" rel="home"><span><?php print $site_name; ?></span></a>
</strong>
</div>
<?php else: /* Use h1 when the content title is empty */ ?>
<h1 id="site-name"<?php if ($hide_site_name) { print ' class="element-invisible"'; } ?>>
<a href="<?php print $front_page; ?>" title="<?php print t('Home'); ?>" rel="home"><span><?php print $site_name; ?></span></a>
</h1>
<?php endif; ?>
<?php endif; ?>
<?php if ($site_slogan): ?>
<div id="site-slogan"<?php if ($hide_site_slogan) { print ' class="element-invisible"'; } ?>>
<?php print $site_slogan; ?>
</div>
<?php endif; ?>
</div> <!-- /#name-and-slogan -->
<?php endif; ?>
<?php print render($page['header']); ?>
<?php if ($main_menu): ?>
<div id="main-menu" class="navigation">
<?php print theme('links__system_main_menu', array(
'links' => $main_menu,
'attributes' => array(
'id' => 'main-menu-links',
'class' => array('links', 'clearfix'),
),
'heading' => array(
'text' => t('Main menu'),
'level' => 'h2',
'class' => array('element-invisible'),
),
)); ?>
</div> <!-- /#main-menu -->
<?php endif; ?>
<?php if ($secondary_menu): ?>
<div id="secondary-menu" class="navigation">
<?php print theme('links__system_secondary_menu', array(
'links' => $secondary_menu,
'attributes' => array(
'id' => 'secondary-menu-links',
'class' => array('links', 'inline', 'clearfix'),
),
'heading' => array(
'text' => t('Secondary menu'),
'level' => 'h2',
'class' => array('element-invisible'),
),
)); ?>
</div> <!-- /#secondary-menu -->
<?php endif; ?>
</div></div> <!-- /.section, /#header -->
<?php if ($messages): ?>
<div id="messages"><div class="section clearfix">
<?php print $messages; ?>
</div></div> <!-- /.section, /#messages -->
<?php endif; ?>
<div id="main-wrapper" class="clearfix"><div id="main" class="clearfix">
<?php if ($breadcrumb): ?>
<div id="breadcrumb"><?php print $breadcrumb; ?></div>
<?php endif; ?>
<div id="content" class="column"><div class="section">
<a id="main-content"></a>
<?php print render($title_prefix); ?>
<?php if ($title): ?>
<h1 class="title" id="page-title">
<?php print $title; ?>
</h1>
<?php endif; ?>
<?php print render($title_suffix); ?>
<?php if ($tabs): ?>
<div class="tabs">
<?php print render($tabs); ?>
</div>
<?php endif; ?>
<?php if ($action_links): ?>
<ul class="action-links">
<?php print render($action_links); ?>
</ul>
<?php endif; ?>
<?php print render($page['content']); ?>
<?php print $feed_icons; ?>
</div></div> <!-- /.section, /#content -->
</div></div> <!-- /#main, /#main-wrapper -->
<div id="footer-wrapper"><div class="section">
<?php if ($page['footer']): ?>
<div id="footer" class="clearfix">
<?php print render($page['footer']); ?>
</div> <!-- /#footer -->
<?php endif; ?>
</div></div> <!-- /.section, /#footer-wrapper -->
</div></div> <!-- /#page, /#page-wrapper -->- Asignar contenido a las regiones
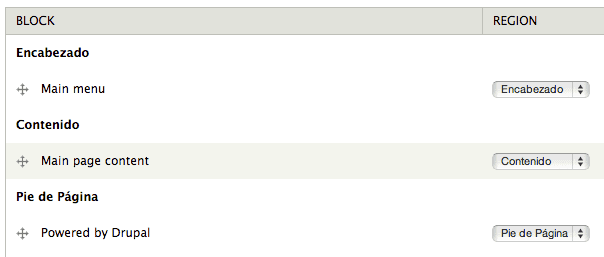
Realizados los pasos anteriores, simplemente queda limpiar caché para ver nuestros cambios e ir a la sección de bloques de Drupal para comenzar a asignar contenido a nuestras regiones.
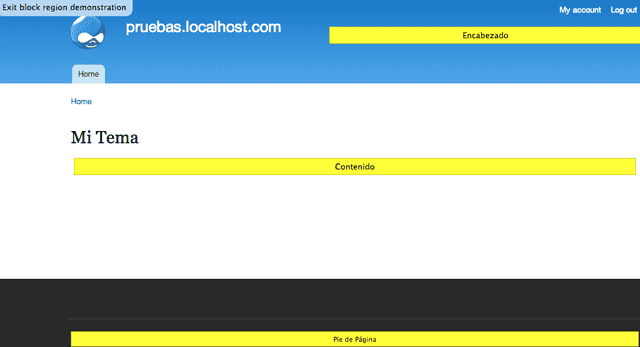
Para tener una mejor ubicación de nuestras regiones creadas, en la sección de bloques podemos notar en la parte superior un enlace que dice “Demonstrate block regions (Mi Tema)”, si damos clic, nos va a mostrar las regiones de nuestro tema, como vemos en la siguiente imagen:
Espero que sea de mucha utilidad!
Saludos!