Junio 20, 2013
roy
Existen casos en el que el código utilizado para la construcción de nuestros objetos es bastante alta. Como por ejemplo cuando necesitamos muchos objetos pequeños que comparten las mismas propiedades, entro otros escenarios posibles.
Para poder solventar estos problemas podemos implementar un patrón de diseño llamado Factory.
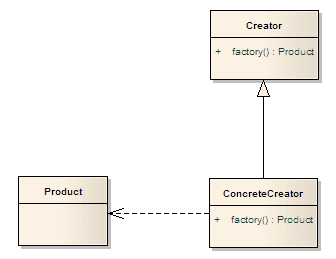
- ¿Qué es un patrón de diseño Factory?
Un Factory es un patrón de creación que se encarga de lidiar con la complejidad de la creación de objetos. Consta de un Clase que según los parámetros de creación puede crear un objeto u otro.
- Código de un Factory simple JS
Este código permite crear pizzas, entonces dependiendo del tipo de pizza que se solicite al método crearPizza, este método crear una pizza suprema o una pizza vegetariana.
<pre title="Factory"> function PizzaFactory(){
this.crearPizza = function(type){
if (type === "PizzaSuprema") {
return PizzaSuprema();
}else if (type === "PizzaVegetariana"){
return PizzaVegetariana();
};
}
function Pizza(ing,precio){
this.Ingredientes =ing;
this.Precio = precio;
}
function PizzaSuprema(){
return new Pizza(["jamon","queso","salsa","carne"],
150);
}
function PizzaVegetariana(){
return new Pizza(["tomate","queso","salsa"],
150);
}
}
var factory = new PizzaFactory();
var pizza = factory.crearPizza("PizzaSuprema");
console.log(pizza);
Al finalizar la ejecución del código anterior obtendremos un objeto de tipo pizza suprema, pero sin importar que tipo de pizza ordenemos el objeto contara con las propiedades Ingredientes y Precio.
***Feliz Día y Feliz Programación *** 😎