Junio 19, 2013
estebanvalerioh
¿Es posible cargar el contenido de una vista por medio de javascript? La respuesta es sí, a continuación explico una forma de realizarlo.
- Creación de la vista.
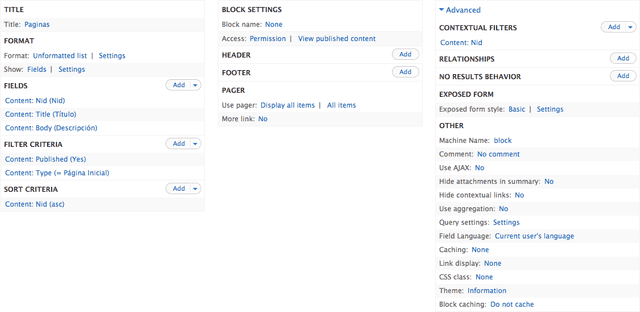
Para este ejemplo cree una vista de tipo bloque, esta vista despliega una lista de los nodos de tipo página creados en el sitio y ordenados por el identificador del nodo o NID. La vista recibe como parámetro opcional una lista de números separados por comas, para excluir esos nodos de los resultados. Vemos a continuación la configuración de la vista:
- Definir página de carga.
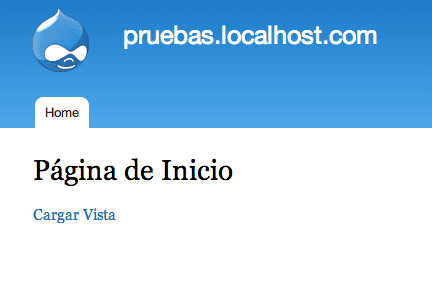
Además, he creado una página que muestra un enlace con el texto ”Cargar Vista” que cuando se le da clic, trae el contenido de la vista y la coloca en un <div> específico de la página, mediante javascript. A continuación vemos la página inicial:
- Crear llamado JavaScript.
Ahora veamos el código javascript que se encarga de traer el contenido y cargarlo:
(function($) {
$(document).ready(function() {
$('#link_cargar_vista').click(function(e){
e.preventDefault();
var target = $('#contenedor_vista');
var nids = '';
$.ajax({
type: 'POST',
url: Drupal.settings.basePath + 'views/ajax',
dataType: 'json',
data: 'view_name=paginas&view_display_id=block&view_args=' + nids,
success: function(data) {
var viewHtml = data[1].data;
target.html(viewHtml);
Drupal.attachBehaviors(target);
},
error: function(data) {
target.html('An error occured!');
}
});
});
});
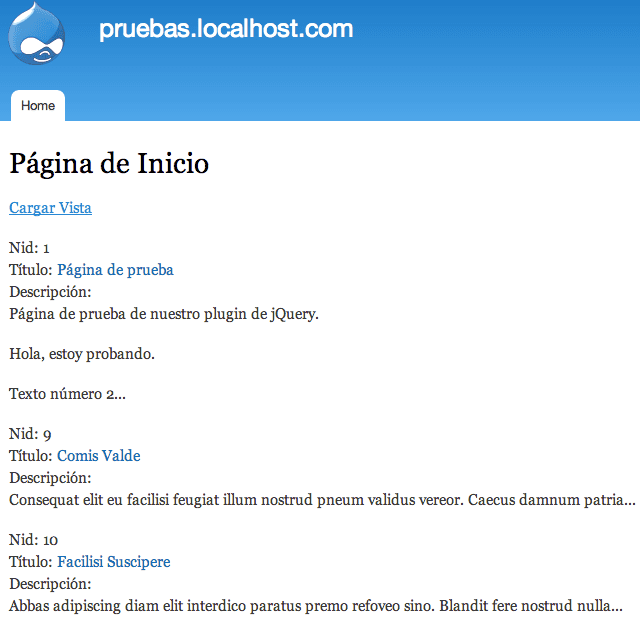
})(jQuery);Como podemos notar que en la variable ”data” es donde indicamos el nombre de máquina de la vista, el nombre del display además se envían parámetros adicionales en caso de ser necesario. Al dar clic en el enlace, vemos el contenido cargado:
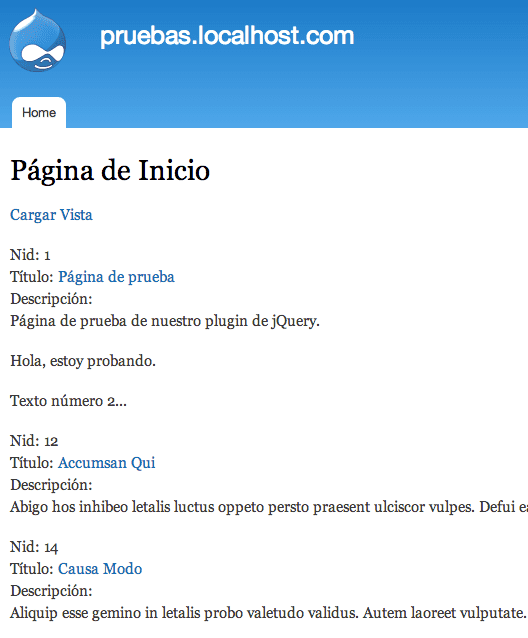
Ahora, recordemos que la vista puede recibir parámetros, y lo que hace es que excluye los nodos con identificador igual a los parámetros enviados, entonces si modificamos parte del código donde está la variable ”nids” para enviar parámetros de la siguiente manera:
var nids = '1, 2, 3';Veríamos los siguientes resultados:
Espero les sea de mucha utilidad.
Saludos.