Marzo 19, 2013
enzo
Es muy común en Drupal crear tablas personalizadas para guardar información importada de otros sistemas y tener la necesidad de generar reportes de esta información. aunque existe el módulo Data el cual permite hacer uso de tablas custom en vistas, a veces puede ser complicado el uso y en otras es porque el schema de dicha tabla no esta bien hecho :P.
Para solventar esta situación podemos hacer un listado tipo tabla con una paginación personalizada.
- Definir consultas
Primero debemos definir la consulta de los elementos que deseamos mostrar con paginación, como se muestra a continuación.
$query = "select n.nid,n.title from generic_table g, {node} n where n.nid=g.nid and unpublishon > 0 and FROM_UNIXTIME(unpublishon) > now()";
$count_query = "select count(*) from genetic_table g, {node} n where n.nid=g.nid and unpublishon > 0 and FROM_UNIXTIME(unpublishon) > now()";Como se puede apreciar tenemos la consulta y una segunda consulta, que nos permite determinar los elementos de toda la consulta, para que podamos crear la paginación, aunque el $count_query es opcional, en algunas ocasiones las consultan son muy complejas y el proceso para crear automáticamente el count_query no funciona muy bien, por lo tanto es aconsejable, proveer ambas consultas.
- Definir el listado tipo tabla.
Con las consultas hechas ahora debemos hacer la consulta y hacer nuestro listado tipo tabla, come se puede apreciar a continuación.
$header = array(array('data'=>t('Node'),'field'=>'nid'), t('Edit'));
$result = pager_query($query,10,0,$count_query);
while ($res = db_fetch_object($result)) {
$rows[] = array($res->title,l('Edit','node/' . $res->nid) . '/edit');
}
$output .= theme('table', $header, $rows);Lo primero que debemos definir son los headers de la tabla, que como se puede observar puede ser un texto libre como Edit, pero también puede guardar relación con el campo de la consulta, esto útil cuando deseamos hacer algún tipo de ordenamiento por la columna.
Posteriormente se hace la consulta con la función pager_query, esta función ejecuta la consulta y crear variables globales para ser usadas en el pager, veamos un poco los parámetros.
$query: Consulta SQL que necesita ser paginada.
$limit: Número de elementos a mostrar por página.
$element: Identificadar unico del paginado, útil cuando existe mas de un páginador en la página web donde se presenta.
$count_query: Consulta SQL usada para determinar el total de los registros que cumplen con el $query.
Teniendo en cuenta los parámetros, se hace una consulta donde el id único es igual a 0 y obtendremos 10 elementos por paginado.
Posteriormente se recorren los resultados y se genera un arreglo $rows con los valores a presentar en cada columna, como son el titulo del nodo y un enlace para edición que deben concordar con los encabezados y como se puede apreciar se puede usar cualquier función php previamente definida para generar el contenido de cada celda.
Para finalizar se hace unos de la función tema table provista por el core de Drupal, la cual genera el HTML de la tabla con los datos suministrados.
- Genración del paginador.
Por último solo debemos agregar el paginador, el cual hará que el usuario pueda navegar dentro de los múltiples resultados, esto se logra con el siguiente código.
$output .= theme('pager',NULL,10,0);La función de tema pager provista por Drupal es muy sencilla pero veamos un poco los parámetros.
$tags: Arreglo de etiquetas para representar los controles (Inicio , anterior, siguiente, último).
$limit: Número de elementos a mostrar por página.
$element: Identificador único del paginado, útil cuando existe mas de un paginador en la página web donde se presenta, debe ser el mismo usado en el pager_query.
$parameters: Arreglo asociativo de valores que se deben agregar al query string .
$quantity: Número de paginas a mostrar en el paginador.
Todos los parámetros son opcionales.
En nuestro ejemplos los parámetros se pueden interpretar de la siguiente forma: Imprimir paginador con los controles estándar, con 10 elementos por página y para el identificador de páginación ‘0’.
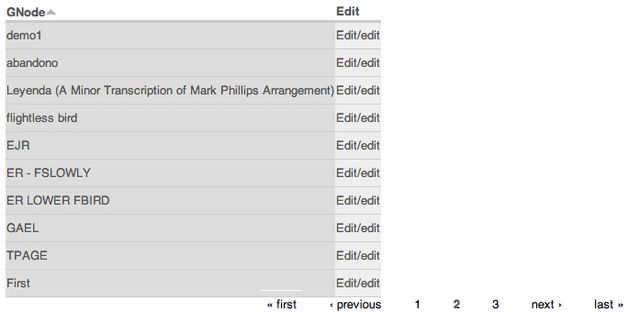
Con lo cual obtendríamos un resultado similar al mostrado en la siguiente imagen.