Junio 12, 2013
aisen
En esta entrega veremos cómo implementar Knockoutjs.
Primero que todo veremos los conceptos básicos sobre el patron de arquitectura MVVM (Model View ViewModel).
Knockout.js permite crear una conexión directa entre la capa de datos y su presentación, vinculando un elemento HTML con el ViewModel; Cualquier cambio en ese objeto se refleja automáticamente en la capa de datos.
El ViewModel es una representación de JavaScript del modelo de datos y de las funciones para manipular estos datos.
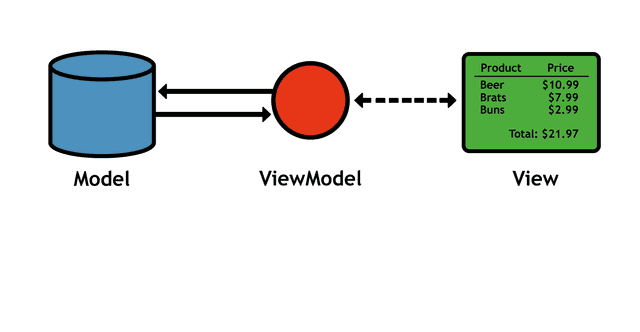
Veamos una representación gráfica del MVVM en la siguiente imagen.
Como vemos en la imagen el View (objeto HTML) se comunica con el ViewModel y este a su vez se comunica con el modelo de datos, por lo tanto cual cualquier cambio que hagamos en el objeto HTML se verá reflejado en los datos.
1. Componentes de MVVM.
- Model: Modelo de base de datos.
- ViewModel: Objeto que se encarga de interactuar con el modelo de datos y la vista HTML.
- View: Objeto HTML (vista HTML).
Los MVVM se manejan por medio de observables y binding, veamos su definición
- Observables:Se utilizan para acceder a las propiedades del objeto ViewModel.
- Bindings: Se encarga de conectar la interfaz del usuario (HTML) a un observable en particular.
- Implementación
En el siguiente código de HTML implementaremos la librería Knockoutjs, para lo cual debemos de agregar el JavaScript del Knockoutjs. Descargarlo desde la pagina http://knockoutjs.com/index.html
<html lang='es'>
<head>
<meta charset='utf-8' />
<script type='text/javascript' src='knockout.js'></script>
</head>
<body>
<h1>Probando Knockoutjs</h1>
<p>El texto es de color rojo</p>
</body>
</html>- Creación del ViewModel
Creamos el objeto objectViewModel, y le asignamos dos propiedades (nombre, color) con sus valores respectivamente, como se puede apreciar en el siguiente listado de código JS.
<script type='text/javascript'>
var objectViewModel = {
nombre: ko.observable("Balón"),
color: ko.observable("Blanco"),
};
ko.applyBindings(objectViewModel);
</script>- Aplicación de MVVM
Modificamos el texto del HTML, con el color que tengamos en el objeto
<p>El texto es de color <span data-bind='text: color'></span></p>Veamos todo el ejemplo en conjunto.
<html lang='es'>
<head>
<meta charset='utf-8' />
<script type='text/javascript' src='knockout.js'></script>
</head>
<body>
<h1>Probando Knockoutjs</h1>
<p>El texto es de color <span data-bind='text: color'></span></p>
<script type='text/javascript'>
var objectViewModel = {
nombre: ko.observable("Balón"),
color: ko.observable("Blanco"),
};
ko.applyBindings(objectViewModel);
</script>
</body>
</html>Ahora si por medio de un JS cambiamos el ViewModel el HTML se actualizara automáticamente.
objectViewModel.nombre("Verde");Este código se puede asociar a alguna acción como por ejemplo a un evento como veremos a continuación.
Podemos agregar un input en el HTML para modificar el valor del observable “color” automáticamente.
<div>
Color:
<input data-bind='value: color, valueUpdate: "afterkeydown"'></input>
</div>Cada vez que cambiemos el texto del input se actualizara en el observable, valueUpdate: “afterkeydown” actualiza el texto en el evento KeyPress, si colocamos solo value:color el texto se actualiza cuando el control pierde el foco (evento Blur).
Veamos todo el ejemplo en conjunto.
<html lang='es'>
<head>
<meta charset='utf-8' />
<script type='text/javascript' src='knockout.js'></script>
</head>
<body>
<h1>Probando Knockoutjs</h1>
<div>
Color:
<input data-bind='value: color'></input>
</div>
<p>El texto es de color <span data-bind='text: color'></span></p>
<script type='text/javascript'>
var objectViewModel = {
nombre: ko.observable("Balón"),
color: ko.observable("Blanco"),
};
ko.applyBindings(objectViewModel);
</script>
</body>
</html>Adjunto encontrara el ejemplo completo de la implementación.
Espero les sea de ayuda!.