Junio 12, 2013
roy
Hoy les presento una pequeña ayuda con respecto a como probar sus Javascript y verificar que realmente está funcionando de la manera que es debida.
Muchos conocemos de librerías como jQuery que nos permiten manejar lo que es el DOM, pero además el proyecto de jQuery tiene un sub proyecto llamado QUnit que nos permite hacer pruebas unitarias a nuestros código de Javascript.
QUnit nos facilita el crear pruebas a nuestros códigos, y verificar si realmente nuestros códigos están respondiendo de la manera que nosotros esperamos. Solventando una de las crecientes preocupaciones de los Frontend Developers ¿Cómo funcionará nuestro código en otros navegadores? Además nos permite probar nuestro código en distintos ambientes emulándolo por nosotros, lo que nos da una seguridad al en saber que nuestros códigos están funcionando correctamente.
- Construcción de la prueba unitaria.
A continuación podemos ver cómo implementarlo en un HTML sencillo, Para utilizar QUnit es necesario colocar los divs de “qunit” y el div de “qunit-fixture” uno seguido del otro, en los cuales se desplegara la información de nuestras pruebas.
<pre title="HTML QUnit">
<html>
<head>
<meta charset="utf-8">
<title>Ejemplo Qunit</title>
<link rel="stylesheet" type="text/css" href="http://code.jquery.com/qunit/qunit-1.11.0.css">
<script type="text/javascript" src="http://code.jquery.com/qunit/qunit-1.11.0.js"></script>
<script type="text/javascript" src="PruebaHolaMundo.js"></script>
</head>
<body>
<div id="qunit"></div>
<div id="qunit-fixture"></div>
</body>
</html>En el código anterior incluimos la librería de QUnit y el script PruebaHolaMundo.js es cual deseamos probar.
Ahora veamos el contenido del archivo PruebaHolaMundo el cual tiene la función HolaMundo y agregamos una prueba usando la función test de QUnit, la función test nos permite agregar las pruebas a evaluar, por otra parte la función ok es una función de prueba más simple que posee esta librería; Si los datos que posee son verdaderos entonces la prueba es satisfactoria de lo contrario, si son falsos o null la prueba falla.
Veamos el contenido del script mostrado a continuación.
<pre title="Mi Primer Prueba QUNIT">function HolaMundo(user1,user2){
var resultado ="Hola Mundo para" + user1 +" y " + user2;
alert(resultado);
return resultado;
}
test("Mi Primera Prueba",function () {
ok(HolaMundo("Chef","7Sabores"),"Satisfactorio");
});- Ejecución de la prueba.
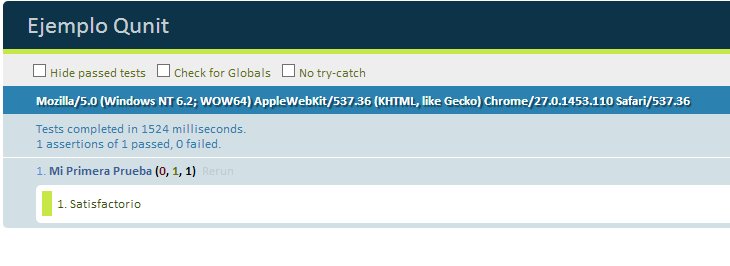
Para la ejecución de la prueba unitaria lo único que debemos hacer es ingresar a la pagina HTML donde incluimos a QUnit y a la librería que deseamos probar y obtendremos en el contenido de nuestra pagina un reporte similar a la siguiente imagen.

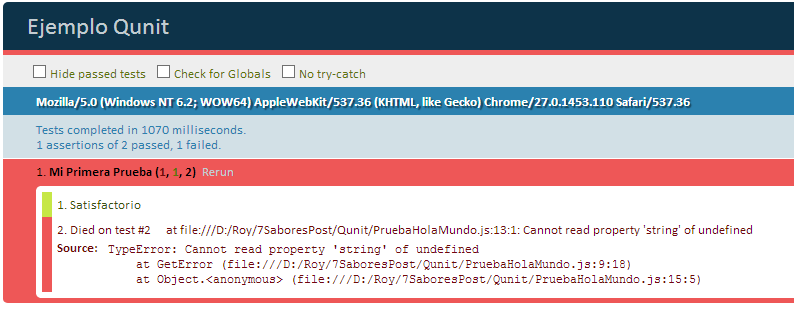
- Verificación de prueba fallida.
Ahora veamos otro otro ejemplo donde podremos ver como la prueba falla a propósito agregando una nueva función y agregando una nueva prueba unitaria, veamos la implementación en el siguiente listado.
<pre title="Fallo Prueba">function GetError(valorNull){
alert(valorNull.string);
return valorNull.Info;
}
test("Mi Primera Prueba",function () {
ok(HolaMundo("Chef","7Sabores"),"Satisfactorio");
ok(GetError(),"Obtener Error Plz");
});Al ejecutar nuevamente nuestra página veremos el reporte de que unas de las pruebas fue satisfactoria y la segunda prueba unitaria fallo como se puedes apreciar en la siguiente imagen.
Espero que les sea de utilidad!!!
Nota: Para todos los Drupal developers: en el siguiente enlace está el modulo para implementar esta librería en Drupal https://drupal.org/project/qunit/
**Feliz Día y Feliz Programación. ** 😎