Abril 25, 2013
kenneth
El módulo de Drupal IMCE ofrece una serie de características que nos permiten interactuar con los archivos existentes en el servidor y además nos brinda la facilidad de subir nuevos archivos.
Ahora bien, si tenemos la necesidad de hacer un formulario personalizado y en el cual ofrecer al usuario un campo de texto donde debe colocar la ruta de un archivo existente en el servidor para poder utilizar dicho archivo en cualquier proceso posterior podríamos pensar en hacer una integración con IMCE.
A continuación explicare paso a paso com hacer esta integración.
- Implementando hook_menu.
Lo primero que haremos es implementar el hook_menu en nuestro módulo personalizado para definir la página donde estará nuestro formulario personalizado, el código para este caso se puede ver de la siguiente manera:
<pre title="Implementando hook_menu">function modulo_personalizado_menu() {
$items['buscar_archivo'] = array(
'title' => 'IMCE',
'description' => 'IMCE Integracion.',
'page callback' => 'drupal_get_form',
'page arguments' => array('_modulo_personalizado_imce_integracion_form'),
'access callback' => 'user_is_logged_in',
'type' => MENU_NORMAL_ITEM,
);
return $items;
}- Crear el formulario:
Una vez definido nuestro menu, ahora debemos crear el formulario y aquí es donde crearemos la integración del modulo IMCE utilizando jQuery, nuestra función “_modulo_personalizado_imce_integracion_form” se vera como se muestra a continuación:
<pre title="Creando integracion con IMCE">function _modulo_personalizado_imce_integracion_form() {
global $base_url;
$form = array();
$form['imce_fieldset'] = array(
'#type' => 'fieldset',
'#title' => t('IMCE Integracion'),
'#collapsible' => TRUE,
'#collapsed' => FALSE,
);
$form['imce_fieldset']['archivo'] = array(
'#type' => 'textfield',
'#title' => t('Ruta de archivo:'),
'#size' => 60,
'#maxlength' => 128,
'#required' => TRUE,
'#attributes' => array('class' => array('selector_archivo')),
);
drupal_add_js("(function($) {
$(function(){
$('input[type=text].selector_archivo').live('click', function(){
var current_id = $(this).attr('id');
window.open('$base_url/imce?app=myApp|url@' + current_id, '', 'width=760,height=560,resizable=1');
});
});
})(jQuery);", 'inline');
return $form;
}Utilizando el Form API de Drupal 7, creamos nuestro campo de tipo ‘textfield’ y le definimos una clase de estilo llamada: ”selector_archivo”. Seguidamente debemos adjuntar un código JavaScript para poder hacer la integración del módulo IMCE, donde haciendo uso de la función drupal_add_js de Drupal adjuntamos dicho código y le indicamos como segundo parámetro “inline”.
Cuando se dispare el evento clic sobre la caja de texto, se ejecutara el código JavaScript, que utiliza el objeto window empleando el metodo “open” para abrir una nueva ventana, la cual como primer parámetro se le indica la URL en donde el módulo IMCE response (/imce) y debemos pasarle como “query string” la definición del comportamiento a utilizar, de la siguiente manera:
/imce?app={NOMBRE_APLICACION}|{PROPIEDAD_DE_ARCHIVO}@{IDENTIFICADOR_DEL_CAMPOS}|{PROPIEDAD_DE_ARCHIVO}@{IDENTIFICADOR_DEL_CAMPO}|…
Donde el nombre de la aplicación, puede ser cualquiera cadena de texto valida, en este caso nombremos la aplicación como: “myApp”. Algunas de las propiedades de un archivo validas para IMCE se muestran a continuación:
- url: Uri del archivo.
- name: nombre del archivo.
- size: el tamaño del archivo.
- id: identificador del archivo.
La identificación del campos es el ID del elemento dentro del DOM de la pagina HTML, este elemento sera en el cual recibirá la propiedad solicitada por medio del llamado.
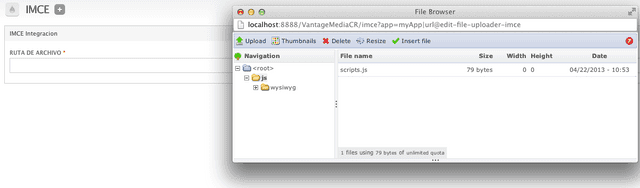
Al final obtendremos un resultado similar a la siguiente función.
Espero que les sea de mucha ayuda,
saludos,