Abril 26, 2013
andreyjose
En la siguiente receta se explicará como implementar en un campo de tipo select list múltiple la categorización mediante la etiqueta de HTML optgroup.
- Crear campo select en un entity.
Lo primero que se tiene que hacer es crear el field de tipo select list en el content type que se desee.
Luego se agrega TODA LA LISTA de opciones sin las categorías en “Allowed value list” y se le da guardar.

En el siguiente paso, construimos el select donde se puedan escoger varias opciones, es decir un select múltiple.
- Alterar el formulario para aplicar el optgroup.
El paso siguiente es implementar por código el hook_form_alter e identificar el id del form para realizar el cambio de las opciones en el select list y así poder agregar las categorías, por medio de un arreglo se construye el options con sus respectivas categorías para realizar el reemplazo en la función como se observa en la siguiente imagen.
function MY_MODULE_form_alter() {
if ($form == 'id_form') {
$options = array(
'PERROS' => array(
0 => 'Buldog',
1 => 'Pastor',
2 => 'Golden',
),
'GATOS' => array(
3 => 'Siames',
4 => 'Persia',
5 => 'Devon Rex',
)
);
$form['field_prueba']['und']['#options'] = $options;
}
}En este caso para llegar al options del select se tuvo que seguir el camino field_prueba –> und -> #options esto puede variar dependiendo del content, por lo que hay que asegurarse el camino correcto del arreglo del form.
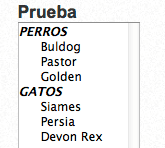
El resultado a nivel de interfaz sería el siguiente:
Como se puede observar en la imagen anterior se agregaron las categorías de PERROS y GATOS