Julio 25, 2014
enzo
Si te ha interesado esta entrada del blog muy probablemente vienes frustrado, ya que Field Collection hace mucho que dejo de ser un modulo popular para darle paso a los Entity References usando el modulo Inline Entity Form, por tanto Field Collection es muy de la vieja escuela en épocas en la que el propio Drupal 7 ya es considerado viejo ante la inminente salida de Drupal 8.
Aun así tenemos que ganarnos la vida y aun existe miles de sitios con Drupal 7 y cientos de sitios que ya usan y aman Field Collection, la problemática que quiero abordar hoy es como modificar los elementos definidos dentro de un Field Collection, imagino que ya lo pensaste pero no un hook hook_form_alter() no funciona recuerda que Field Collection es todo Ajax.
- El problema.
Imaginemos que creamos un Field Collection para ingredientes que contiene Nombre, Unidad, Medida y Descripción, hasta aquí todo suena fácil pero necesitamos que Unidad sea un campo de texto libre pero con la habilidad de escoger ciertos valores de un autocomplete.
- La solución.
El modulo Field Collection no cuenta con un API para realizar esta operación, pero Field Collection en si es una gran implementación de un Widget de Drupal. Si aun no estas familiarizado con los widget de Drupal te invito a leer las entradas de blog Como alterar un field widget para taxonomías en Drupal 7 y Como modificar el aspecto a un campo tipo Image.
Para resolver nuestro problema haremos uso del hook hook_field_widget_form_alter() como se muestra a continuación.
/**
* Implements of hook_field_widget_form_alter().
*/
function MIMODULO_field_widget_form_alter(&$element, &$form_state, $context) {
// Add a css class to widget form elements for all fields of type mytype.
if ($context['field']['type'] == 'field_collection' && $element['#entity']->field_name == 'field_ingredients') {
$element['field_ingredient_unit'][LANGUAGE_NONE][0]['value']['#autocomplete_path'] = 'recipe/unit/autocomplete';
}
}Como se puede apreciar en el código anterior primero se detect que tipo de campo es en nuestro caso verificar que sea un field collection y filtramos para el campo ingredients, posteriormente solo alteramos el campo como lo haríamos con cualquier elemento del FAPI para agregar nuestra URL de auto completado.
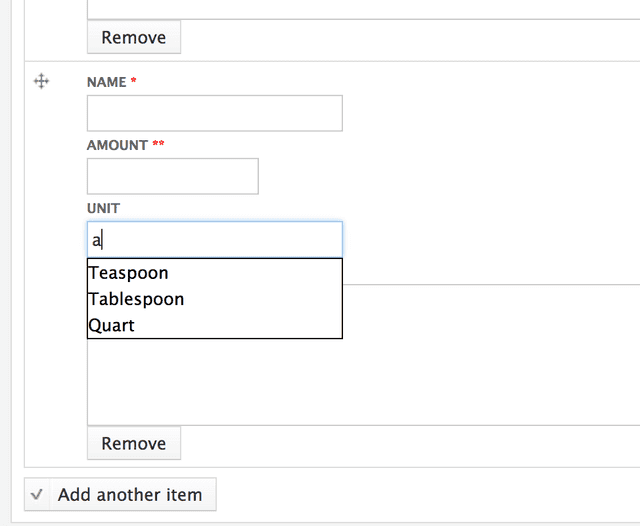
El resultado seria algo similar a la siguiente imagen.
Si quieres saber mas acerca de como implementa un auto completado puedes revisar la entrada de blog Como agregar a un textfield un auto completado personalizada en Drupal 7.
Espero que haya sido de su agrado