Marzo 10, 2014
enzo
Las funciones de auto completado vía ajax es una función muy amigable con los usuarios y esta implementado en Drupal por algunos módulos. La buena noticia es que también podemos hacer esta implementación en nuestros módulos personalizados como lo muestro a continuación.
- Agregar ajax a un textfield.
Dentro de un elemento FAPI de tipo textfield debemos agregar la funcionalidad de auto completado como se muestra a continuación.
$form['product'] = array(
'#type' => 'textfield',
'#name' => 'product',
'#size' => 60,
'#autocomplete_path' => 'product/autocomplete',
'#id' => 'product',
)Como se puede apreciar la propiedad #autocomplete_path es la encargada de hacer la magia del autocompletado, en caso de asociar dentro del mismo form varios textfield con autocompletado debemos usar la propiedad #id.
La path asignado sera el encargado de retornar los valores a mostrar en el auto completado.
- Definir función de respuesta de auto completado.
Para definir la función debemos definir un menu de responda a la ruta que estará asociada a una función que retorna los valores, como se muestra a continuación.
/**
* Implements hook_menu().
*/
function MIMODULO_menu() {
$items['product/autocomplete'] = array(
'page callback' => '_MIMODULO_product_autocomplete',
'access arguments' => array('access content'),
'type' => MENU_CALLBACK,
);
return $items;
}La función de respuesta recibirá como parámetro el texto que el usuario haya digitado en el campo de textfield, cada vez que se ingrese un nuevo carácter o borre algunos se ejecutara un nuevo llamado a esta función.
Veamos una implementación de ejemplo.
function _mymodel_product_autocomplete($string) {
$query = db_select('product','p');
$query->fields('p', array('pid','name','price'));
$query->condition('p.name', '%' . $string . '%', 'like');
$result = $query->execute();
foreach($result as $item) {
$matches[$item->pid . ":" . check_plain($item->name)] = check_plain($item->name);
}
drupal_json_output($matches);
exit;
}En la función anterior se hace uso de las funciones de PDO para crear una consulta a la base de datos sobre la tabla product. El resultado de la consulta sera un arreglo de valores llave => valor, el valor sera desplegado en el dropdown de opciones para que el usuario escoja y una ves que se escoja en el textfieldaparecerá la llave.
En este ejemplo en la llave se retorna el ID del producto y el nombre, para que luego pueda ser parseado y por medio del ID obtener información adicional.
La respuesta debe ser un elemento en formato json para que puedas ser procesado por Drupal en el llamado ajax.
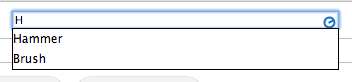
Al final tendremos un autocompletado similar a la siguiente imagen.
Espero que haya sido de su agrado.