Agosto 24, 2022
Raul Garcia
Tailwind CSS es un marco de trabajo (Framework) CSS de código abierto pensado como “Utility-first” (utilidad primero), que al tener funcionalidades predefinidas se puede agregar clases a los estilos y se ve reflejado en los elementos.
Ayuda mucho a acelerar el proceso de desarrollo ya que se escribe menos código pues todo se hace incluyendo el código directamente dentro del código HTML y solo afecta a la zona específica y/o deseada. Tailwind CSS llama a esto “Utility classes”.
Un punto muy importante es que esta flexibilidad puede ser un problema a la hora de construir sitios grandes o que están más pensados en el desarrollo back-end ya que no se tienen estilos CSS y todos los estilos se encuentran en el HTML del proyecto.
Tailwind también está pensado para trabajar con otros marcos de trabajo como: Next.js, Gatsby, Angular, Ruby on Rails, entre otros.
Hay que tomar en cuenta los pros y los contras al usar Tailwind, comparado con otros Frameworks como Bootstrap o CSS Vanilla:
Pros
- No más “Class names”.
- Los archivos CSS crecen muy poco ya que casi no se escribe código nuevo.
- El hacer cambios solo modifica donde se hizo el cambio y no todo el sitio.
- Al no existir componentes ya predefinidos, no hay necesidad de sobrescribir estilos.
- La estandirazión de nombre en las clases ya no son un dolor de cabeza pues no dependen más del desarrollador al estar definidas por default.
Contras
- El HTML se carga demasiado con tantas clases y puede resultar feo y difícil de distinguir.
- Si se necesita algo fuera de los estilos definidos por Tailwind, se tiene que crear todo desde cero.
- Resulta un poco complicado de aprender.
- Al no existir componentes específicos, como “Cards” en Drupal, estas se tienen que crear desde cero usando diferentes clases.
- Se puede volver complicado el leer los archivos HTML.
Ejemplos de Utility Classes
flex,shrink-0, andp-6- Se usan para controlar el layout (flexbox y padding).max-w-smymx-auto- max-width y margin.bg-white,rounded-xl, yshadow-lg- Se usan para la apariencia (background-color, border-radius, box-shadow).w-6yh-9- Width y Height.text-xl,text-black,font-medium, etc - Estilos relacionados con el font.
<div class="p-6 flex bg-black text-white">
Contenido del elemento...
</div>Tailwind CSS cuenta con una librería de más de 500 componentes y templates totalmente personalizables, llamada Tailwind UI (proyecto pago, no open source, aunque cuenta con algunos ejemplos gratuitos).
También existe Tailwind Components un sitio creado por la comunidad de Tailwind dondé se pueden encontrar más componentes que son completamente gratuitos. Además de contar con una Cheatsheet bastante bien elaborada.
Instalar Tailwind CSS
- Instalar tailwind y generar el archivo
tailwind.config.js:
npm install -D tailwindcss
npx tailwindcss init- Configurar las rutas en las plantillas (template paths) dentro del archivo
tailwind.config.jsagregar la rutas:
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: {},
},
plugins: [],
}En este archivo se debe de agregar la ruta específica del contenido de donde se obtendrán las clases para los estilos, así como cualquier estilo personalizado.
- Agregar las directivas Tailwind al archivo principal de CSS (
main.cssoinput.css):
@tailwind base;
@tailwind components;
@tailwind utilities;- base - Código fundamental de Tailwind.
- components - Código para poder hacer uso de los components.
- utilities - Utillity-classes de Tailwind.
- Empezar el proceso de Tailwind, esto se puede hacer de dos maneras, por medio de CLI o con ayuda de PostCSS, en este ejemplo usaremos Tailwind CLI:
npx tailwindcss -i ./src/input.css -o ./dist/output.css --watchDonde “-i” es el archivo input y “-o” es el output, recuerda que estos archivos pueden tener otros nombres y son propios de tu proyecto, es decir, y estar en cualquier otra parte del proyecto.
ìnput.css hace referencia al archivo css principal, se debe de agregar la ruta exacta. output.css es el archivo dondé se creará el archivo “css” de Tailwind, el nombre del archivo puede ser otro.
- Ejemplo de uso de Tailwind en el HTML
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="dist/output.css" rel="stylesheet">
</head>
<body>
<h1 class="text-3xl font-bold underline">
Hello world!
</h1>
<div class="my-10">
<blockquote class="text-2xl font-semibold italic text-center text-slate-900">
When you look
<span class="before:block before:absolute before:-inset-1 before:-skew-y-3 before:bg-yellow-400 relative inline-block">
<span class="relative text-white">Bright</span>
</span>
all the time, people think that you're very energetic.
</blockquote>
</div>
</body>
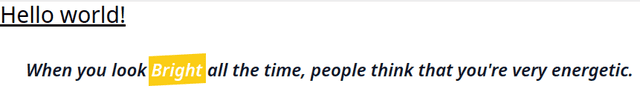
</html>El resultado de esto será:
Personalizable
Tailwind fue creado con la idea de ser totalmente personalizable y aunque cuenta con todo lo necesario para ser usado desde un inicio, si se requiere personalizar algo del theme/estilo estos pueden ser configurados directamente desde el archivo tailwind.config.js, por ejemplo se pueden seleccionar solo los colores que estarán disponibles para el sitio o si por alguna razón algún color no está predefinido ya, este se puede agregar directamente. Lo mismo se puede hacer con cualquier otra opción del sitio como tipos fuentes, screens, plugins, etc.